
Peu importe la taille de votre entreprise, avoir un site web efficace est essentiel dans votre stratégie de développement. Un site n’est pas simplement une vitrine, c’est un véritable outil capable notamment d’accroître votre visibilité, de générer des prospects et de renforcer la fidélisation des clients. Cependant, pour avoir un site web performant dans un paysage numérique en constante évolution, il peut s’avérer nécessaire de procéder à une refonte partielle ou complète du site.
La refonte d’un site web ne s’improvise pas. C’est un processus complexe qui exige une planification et une exécution précises et proactives. Investir dans l’amélioration et la refonte de votre site est un processus qui peut sembler intimidant, mais il offre d’énormes opportunités pour le développement de votre activité. D’autre part, sachez qu’il existe des aides financières pour vous accompagner dans votre transition numérique.
Sommaire
Première étape de la refonte d’un site web : Définissez vos besoins
La première étape est de comprendre pourquoi vous entrez dans ce processus de refonte pour définir la direction de votre projet. Il est important de se poser des questions fondamentales :
- Quels sont les lacunes de l’actuel site que vous cherchez à résoudre ?
- Est-ce pour moderniser l’apparence, améliorer les performances, accroître la convivialité, ou tout cela à la fois ?
Les réponses à ces premières questions vous permettront de définir quel type de refonte est nécessaire à votre site. Car refondre un site ne veut pas forcément dire tout changer ! En effet, il existe 3 types de refonte de site web :
- la refonte totale : dans ce cas, l’ensemble de la structure et du design du site va être modifié. Certains éléments comme l’arborescence générale du site et/ou les contenus textes par exemple peuvent tout de même être conservés et migrés vers le nouveau site.
- la refonte graphique : si vous choisissez d’améliorer l’UI de votre site, le socle de développement pourra être totalement conservé.
- la refonte technique : pour ce dernier cas, ce sont les lacunes techniques (bugs, performances…) qui seront corrigées ou bien l’administration du site qui sera améliorée, tout en gardant les éléments visuels du site.
Ensuite, définissez des objectifs selon la matrice SMART pour définir des objectifs concrets. Par exemple, vous pourriez viser à augmenter le trafic organique de 30% en six mois ou à réduire le taux de rebond de 20% d’ici la fin de l’année.
Vos besoins et objectifs ainsi définis vous permettront de communiquer clairement sur votre projet de refonte.
Avant de refaire votre site internet : Faite un audit de l’existant
Maintenant que vous savez pourquoi vous souhaitez enclencher la refonte de votre site, vous devez désormais faire un état des lieux de la plateforme existante. Cette phase d’évaluation de l’existant constitue un pilier fondamental pour une refonte réussie et permettra d’établir la feuille de route de votre projet. Commencez donc par réaliser un audit complet de votre site web actuel.

Cela implique d’examiner notamment :
- l’architecture du site,
- le temps de chargement des pages,
- la structure et le contenu des pages ainsi que leur optimisation pour les moteurs de recherche (SEO). Le taux de trafic organique sera un bon indicateur pour évaluer la pertinence du contenu.
- d’autres indicateurs de performances tels que le nombre de visite, la durée de session, le taux de rebond, le chiffre d’affaires généré par le site si c’est un e-commerce.
Il sera également nécessaire de collecter des données sur votre audience cible, vos concurrents et les tendances du secteur afin d’adapter vos choix stratégiques.
Le but est d’identifier ce qui fonctionne et de repérer les lacunes afin de faire un site qui comble les défauts du précédent et qui tient compte des nouvelles tendances.
Vous pouvez choisir d’intégrer vos réseaux sociaux dans cette refonte afin d’optimiser leur synergie et d’opter pour une stratégie markéting commune.
Rédigez le cahier des charges de la refonte de votre site internet
Désormais, vous avez les informations nécessaires pour définir votre cahier des charges. Le CDC est un document essentiel car il permet de définir clairement :
- les objectifs,
- les éléments à conserver,
- les exigences fonctionnelles, techniques, de contenu et de sécurisation des données,
- les attentes en termes de design et d’expérience utilisateur (UX),
- les exigences en matière d’optimisation pour les moteurs de recherche (SEO),
- la stratégie d’intégration des médias sociaux,
- ainsi que la désignation du chef de projet et de l’équipe, du calendrier et des coûts associés.
Pour trouver l’agence qui vous accompagnera dans la refonte de votre site web : Utilisez des annuaires ou faite des appels d’offres
L’avantage d’une agence web c’est qu’elle est généralement polyvalente. Elle mettra à votre disposition ses développeurs web, designers et rédacteurs. Vous profiterez de la synergie des compétences de chacun. Pour trouver celle qui vous accompagnera dans votre projet de refonte, vous pouvez identifier les entreprises ou les prestataires susceptibles de répondre à vos besoins, par le biais de recherches en ligne, de recommandations ou en utilisant des annuaires en ligne. Ou bien en réalisant un appel d’offres sur des plateformes dédiées comme Sortlist ou via des réseaux sociaux professionnels comme Linkedin. Une sélection de 10 agences bordelaises pourrait vous intéresser.

exemple d’outil de recherche d’agences web et d’appels d’offres : Sortlist / source : sortlist.fr
Incluez alors clairement dans votre AO :
- une introduction expliquant le contexte du projet,
- les éléments principaux de votre cahier des charges,
- vos critères de sélection (tarif, échéances, expériences et conditions contractuelles)
Quel est le prix d’une refonte de site web ?
Il n’existe pas de tarif standard pour la refonte d’un site web, car chaque projet de refonte est unique. Le coût peut varier considérablement en fonction de plusieurs facteurs. Notamment la taille et la complexité du site, le type de refonte, la nécessité d’ajouter des fonctionnalités, telles qu’une boutique en ligne, un système de gestion de contenu avancé ou une intégration avec des systèmes tiers… Ainsi que le niveau de personnalisation du nouveau design, tout comme vos besoins en termes de SEO.
Il est important de discuter en détail de vos besoins et de vos objectifs avec les professionnels du web ou les agences que vous envisagez d’engager. Ils pourront vous fournir des devis précis et personnalisés.
Validez une étape cruciale de votre refonte : le plan de conception
Une des premières étapes avec l’agence web ou le prestataire choisi sera la planification du projet de refonte. Cela peut passer par l’élaboration d’un diagramme de Gantt afin de visualiser l’ensemble des étapes du processus de refonte, de la conception initiale au lancement final, en prenant en compte les délais supplémentaires potentiels. Ce sera l’occasion de définir des dates de reporting, et budgets pour chaque étape et d’anticiper les risques potentiels du projet.

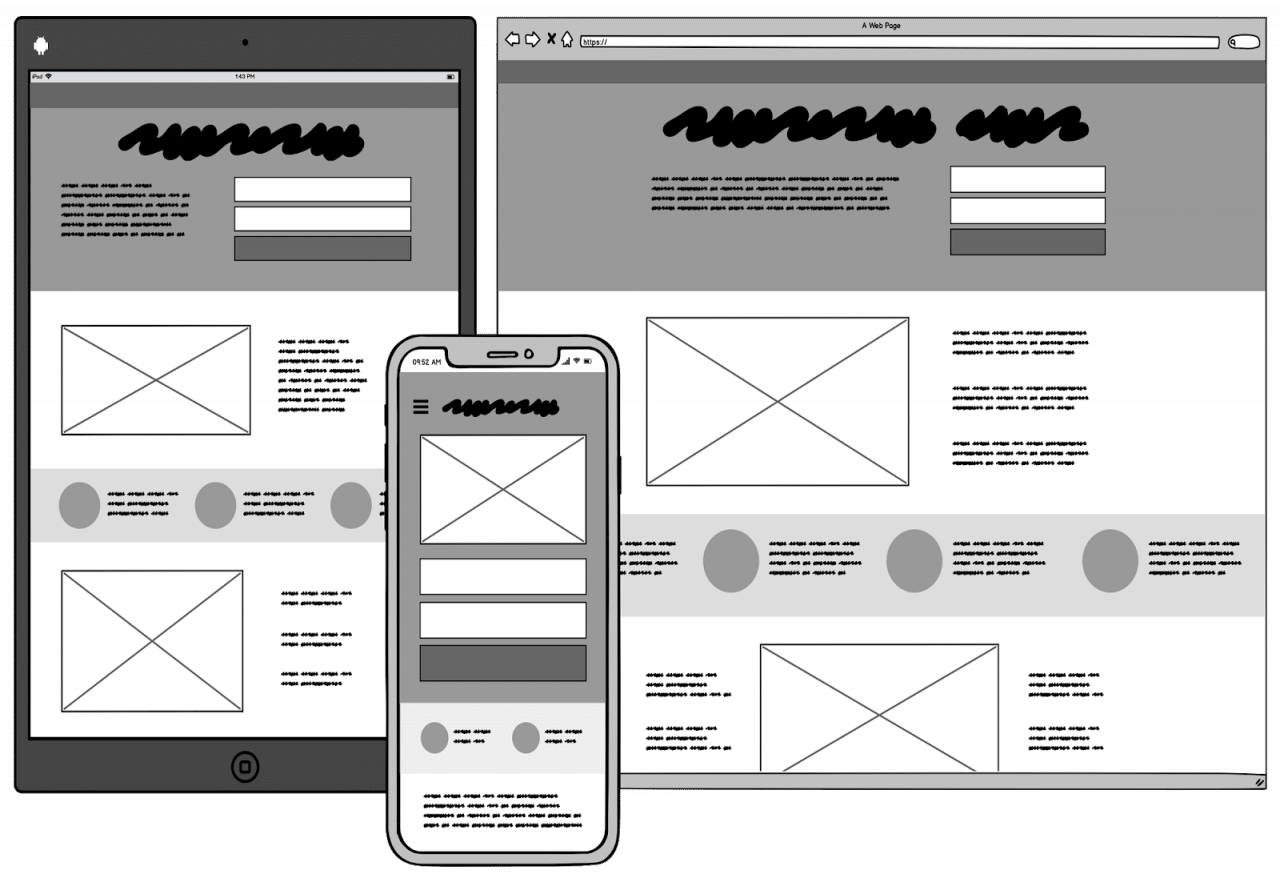
exemple de wireframe ou maquette de site web / source : sooyoos.com
Ensuite, l’agence web va élaborer pour vous la structure visuelle et fonctionnelle du nouveau site : les wireframes. Ce sont des schémas simples qui définissent la disposition des éléments clés sur chaque page, tels que la navigation, les zones de contenu et les appels à l’action. Ensuite, les designers définissent le style graphique qui reflétera l’identité de la marque. Cette collaboration à pour objectif de valider les bases du projet et de s’assurer que la conception est réalisable sur le plan technique ; dans le but d’optimiser l’UX et l’UI pour les utilisateurs.
C’est enfin l’heure de passer à la phase de développement et d’intégration
C’est enfin la mise en pratique de toutes les étapes précédentes pour les développeurs et les designers. Tout en respectant les plans précédemment validés, ils améliorent ou créent votre nouveau site. Parallèlement, les contenus textuels optimisés sont intégrés pour maximiser la visibilité du site en ligne.
Une étape clé de votre migration : la redirection
Lorsque vous refondez un site, il est courant que les URL changent. Les redirections 301 doivent être impérativement mises en place pour diriger les anciennes URL vers les nouvelles, cela évitera ainsi les erreurs « 404 Page non trouvée ». Une planification minutieuse de ces redirections, basée sur une analyse des URL les plus importantes en termes de référencement, est essentielle pour maintenir la visibilité dans les résultats de recherche et éviter une chute de classement ; ainsi que pour le confort des utilisateurs.
Il sera peut être nécessaire d’adapter vos outils externes
Lorsque vous refondez un site web, il est fréquent que des modifications significatives soient apportées à la manière dont le site interagit avec des systèmes externes, tels que des applications tierces (APIs) ou des bases de données CRM.
Il est alors essentiel de réaliser un audit complet de toutes les APIs existantes pour identifier celles qui seront affectées par la refonte. Les développeurs doivent ensuite mettre en place des stratégies d’adaptation (mises à jour, nouvelles intégrations…) pour garantir que ces intégrations continuent de fonctionner de manière fluide avec le nouveau site.
Dernière étape technique avant le lancement : la phase de tests et de corrections
Les développeurs et designers effectuent des tests régulièrement. C’est logiquement primordiale avant la mise en ligne pour garantir que le site fonctionne de manière optimale et sans problème. Sont notamment testés :
- Toutes les fonctionnalités du site, qu’il s’agisse de formulaires, de boutons d’appel à l’action, de la fonction de recherche, de la connexion, et de toutes les interactions possibles ainsi que les fonctionnalités spécifiques au e-commerce (paiement…),
- La compatibilité du site sur les différents navigateurs et appareils (dont mobile),
- Les performances notamment la vitesse de chargement des pages, la gestion des pics de trafic, et l’optimisation pour une expérience utilisateur fluide,
- La sécurité en identifiant les vulnérabilités potentielles (notamment sur la sécurité des données des utilisateurs),
- Le contenu du site en vérifiant entre autres, la lisibilité des textes, l’optimisation des images, la justesse des liens et des redirections 301 ainsi que l’ensemble des éléments à optimiser pour le référencement naturel du site,
- Le respect des normes du web et les meilleures pratiques en matière d’accessibilité.
Une fois les tests terminés, les problèmes identifiés sont documentés, priorisés et corrigés par l’équipe de développement. Les tests sont ensuite répétés pour s’assurer que les correctifs ont résolu les problèmes de manière satisfaisante.
Votre site est près : prévenez vos équipes et vos utilisateurs
La communication autour de la refonte d’un site web revêt une importance cruciale, à la fois pour les parties prenantes internes et externes.
En fonction de l’ampleur de la refonte et de l’utilisation du site web refondu, il sera peut-être nécessaire de former vos équipes internes afin que la transition vers le nouveau site se fasse sereinement. Ainsi, les équipes seront à l’aise avec les outils et sauront tirer pleinement partie des améliorations apportées. En effet, ce dernier engendrera peut-être de nouveaux flux de travail, des fonctionnalités inédites et des modifications dans la manière dont les équipes interagissent avec le site comme le changement de l’interface CRM par exemple comme évoqué précédemment.
Parallèlement, il est impératif d’informer les visiteurs du site, les clients et les partenaires de la refonte à venir pour les préparer aux changements et réduire la confusion. Cela démontre également votre engagement envers l’amélioration de l’expérience utilisateur et renforce votre crédibilité.
Pour ce faire, vous pouvez
- afficher un message clair et concis sur la page d’accueil de votre site actuel pour expliquer les avantages de la refonte et la date prévue du lancement,
- annoncez la refonte sur vos médias sociaux, pourquoi pas, partager des teasers, des aperçus visuels et des informations clés,
- envoyer une newsletter pour partager des informations sur les nouvelles fonctionnalités, l’amélioration de l’expérience utilisateur, et comment cela bénéficiera aux utilisateurs.
En somme, la communication avant, pendant et après la refonte d’un site web est essentielle pour minimiser les perturbations, maximiser l’adhésion des utilisateurs et garantir le succès du projet.
C’est le moment de mettre votre site en ligne et de suivre ses performances
Le moment tant attendu du lancement du site web refondu est enfin arrivé. Cette étape implique le déploiement du site sur le serveur en suivant un processus soigneusement planifié pour minimiser les interruptions.
Lors de sa mise en ligne, le site sera connecté aux outils de suivi statistiques. Une analyse approfondie de la performance est indispensable après le lancement. Cela comprend notamment le suivi de divers KPI dont le trafic, le taux de conversion et la vitesse de chargement des pages. Sur la base des données recueillies, des ajustements peuvent être rapidement apportés.
Parallèlement, restez à l’écoute des retours des utilisateurs. Les commentaires et les suggestions des visiteurs peuvent aider à améliorer constamment le site et répondre au mieux à leurs besoins en tant qu’utilisateurs.
Pour conclure, la refonte d’un site web est une réelle opportunité de répondre aux besoins changeants de votre public, d’améliorer l’efficacité opérationnelle et d’optimiser votre présence en ligne. C’est néanmoins, une tâche complexe et stratégique qui nécessite une planification minutieuse et une exécution précise. Une équipe bien organisée, des outils adaptés, une attention constante aux détails et la proactivité sont les clés d’une refonte de site web réussie.
N’oubliez pas que le suivi de votre nouveau site ne doit pas se limiter à sa phase de lancement. Le suivi des KPI doit être régulier. Tout comme la gestion continue du contenu qui est essentielle. Assurez-vous que le site est régulièrement alimenté, mis à jour, pertinent et conforme aux objectifs du site. Vérifiez également que le site est régulièrement mis à jour pour résoudre les vulnérabilités de sécurité.


