
La rédaction d’un cahier des charges est indispensable pour mener à bien votre création ou refonte de site internet
Vous avez décidé de créer votre site internet ou d’effectuer une refonte partielle ou totale d’un site existant ? Vous devez désormais rédiger le cahier des charges de ce projet. En effet, malgré son apparence chronophage, complexe et formelle, le cahier des charges est véritablement indispensable pour mener à bien votre projet.
En effet, le rôle d’un cahier des charges est d’être :
- une véritable feuille de route de votre projet,
- un support de communication entre vous et le ou les prestataire(s) que vous choisirez, ainsi qu’au sein de son équipe interne (développeurs, designer, rédacteurs…),
- il aura d’autant plus, une valeur juridique en cas de litige avec votre prestataire.
En y annotant votre budget et la date de mise en ligne souhaitée, votre cahier des charges vous permettra par ailleurs d’obtenir des devis adaptés et de réaliser un rétroplanning cohérent.
Vous devez y intégrer l’ensemble des éléments que vous trouvez pertinents pour votre projet (contexte, objectifs, éléments fonctionnels et graphiques fondamentaux, contraintes techniques…). Un cahier des charges est unique à chaque projet.
L’Agence THRIVE a conçu pour vous un modèle de cahier des charges. Vous pouvez le télécharger et le compléter en fonction de vos besoins. N’hésitez pas à apporter des informations complémentaires si besoin. Pour bien comprendre les enjeux et les composants d’un CDC, nous vous proposons ci-après un article détaillé.
Sommaire
Première étape pour rédiger un cahier des charges fonctionnel : Identifiez vos besoins et vos objectifs
La rédaction d’un cahier des charges est un processus de questions / réponses. Plus vous vous posez de questions sur ce dont vous avez besoin et sur vos objectifs, plus vous pourrez identifier les éléments fondamentaux de votre site. En fonctions de vos questions / réponses, l’agence digitale que vous choisirez pourra apporter ces connaissances techniques en vous proposant des solutions adaptées.
Poser le contexte
Pour commencer, votre cahier des charges (CDC), vous pouvez y intégrer des informations significatives et pertinentes sur votre entreprise. Cela permet de poser le contexte. Par exemple :
- Quelle est votre activité et depuis quand existe-t-elle ?
- Quelles sont vos valeurs ?
- Quelles sont vos forces ?
- Quels sont vos concurrents ?
Indiquer quel est le rôle du site et quels sont ses objectifs
- S’agit-il d’un site vitrine qui doit être bien référencé pour générer des contacts ?
- S’agit-il d’un site e-commerce qui doit générer des ventes ?
Si possible définissez des objectifs SMART (Simple, Mesurable, Atteignable, Réaliste et Temporel) du type :
- Obtenir un taux de contact par visite de 50% d’ici 6 mois, ou,
- Augmenter le panier moyen des ventes de 10€ d’ici 1 an.
Réaliser un audit de l’existant
Si vous possédez déjà un site internet, précisez :
- ce que vous souhaitez conserver et migrer vers le nouveau site,
- les lacunes auxquelles vous souhaitez pallier,
- le nom de domaine si vous en possédez un, ainsi que le type d’hébergement,
- les principaux KPI (indicateurs de performances) si vous y avez accès. Pour ce point, une agence web peut vous proposer d’effectuer un audit via des outils statistiques si vous n’avez pas cette fonctionnalité.
Définir les principales deadlines
Si vous avez des exigences quant à la date de mise en ligne de votre site ainsi qu’aux délais du futur rétroplanning (exemple : validation de la maquette avant fin d’année), indiquez- les. Cela permettra de filtrer les prestataires en fonction de leurs capacités de production. Ne rentrez néanmoins pas dans le détail, il y aura une section dédiée.
Analysez votre audience cible
Indispensable pour proposer une expérience utilisateur adaptée
Il s’agit de définir avec précision qui sont les utilisateurs potentiels du site. Vous devez ensuite découvrir quelles sont leurs préférences, leurs besoins, ainsi que leurs comportements en ligne. Pourquoi pas ajouter des données démographiques si vous ciblez une localisation précise.
En identifiant clairement la cible, vous serez en mesure d’adapter le contenu, la conception et les fonctionnalités du site pour répondre au mieux à leurs attentes.
Par exemple, si votre public cible est composé de jeunes adultes avides de contenus visuels, vous pourriez privilégier une interface moderne et dynamique avec des vidéos et des images attractives. En revanche, si votre site vise des professionnels à la recherche d’informations techniques, une approche plus formelle et une navigation intuitive seront essentielles.
Pour trouver ces données vous pouvez :

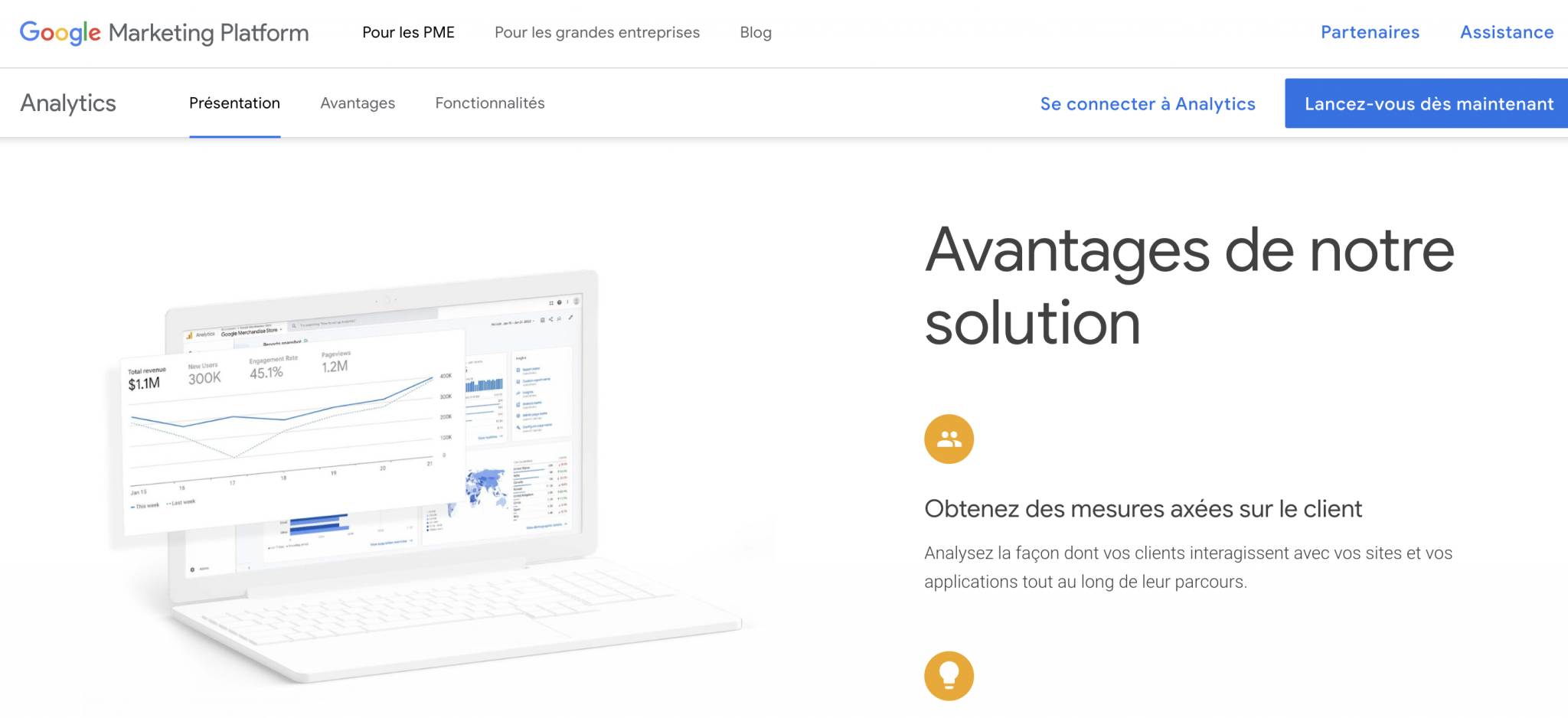
Exemple d’outil statistique qui permet de récolter des données sur les comportements des utilisateurs : Google Analytics / source : marketingplatform.google.com
- Si vous avez déjà un site web existant : utilisez des outils d’analyse web pour recueillir des données sur les visiteurs actuels de votre site. Vous y trouverez des informations sur la localisation, le comportement de navigation et les sources de trafic. Il en est de même pour vos plateformes de médias sociaux, qui offrent une mine d’informations sur vos utilisateurs.
- Menez des entretiens avec des membres de votre public cible pour obtenir des informations qualitatives sur leurs besoins, leurs préférences et leurs comportements ou optez pour des sondages en ligne.
- Si vous disposez du budget nécessaire, envisagez de réaliser une étude de marché spécifique à votre secteur. Ces EDM vous fournissent non seulement les caractéristiques de votre public cible mais également des données approfondies sur votre marché.
Définissez les fonctionnalités fondamentales et les spécifications techniques de votre site web

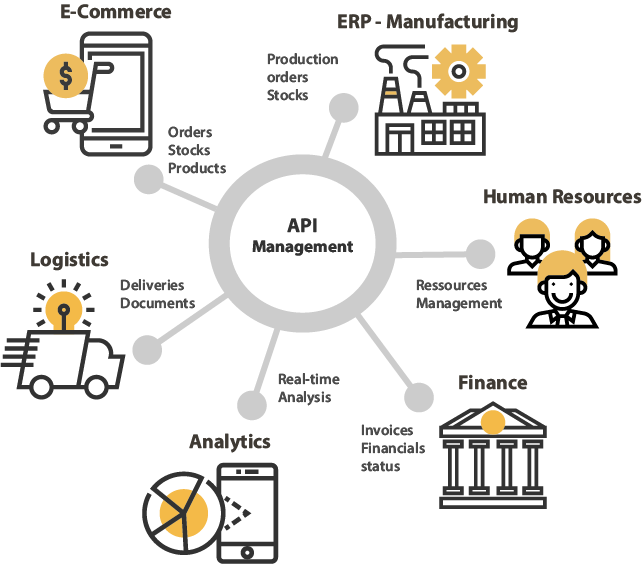
Les API (Interface de Programmation Applicative) permettent la création d’un écosystème d’applications qui permet à votre site web d’interagir avec d’autres logiciels afin d’optimiser l’expérience de vos utilisateurs, votre gestion interne et vos relations avec vos partenaires / source : stambia.com
Les utilisateurs de votre site internet doivent avoir accès à quelles fonctionnalités ?
Désormais, il est temps d’aborder l’aspect fonctionnel et technique du site.
Premièrement, listez dans cette section de votre CDC, toutes les fonctionnalités de votre site web qui permettront à vos utilisateurs d’accéder à vos services.
Cela peut-être :
- une fonction de recherche interne au site ;
- une partie blog pour publier des actualités ou des articles ;
- un espace membre via identification ;
- un système de réservation de rendez-vous avec enregistrement ;
- un module de demande de devis ;
- l’opportunité de s’inscrire à une newsletter ;
- la possibilité de payer en ligne et avec quel procédé et quel outil pour les factures ;
- un moyen de partager du contenu de votre site vers les réseaux sociaux des utilisateurs ;
- la proposition d’un site multilingue (pour cela il sera généralement préférable de créer un site par pays) ;
- la possibilité d’interagir avec un chatbot pour améliorer le service client, etc.
Avez-vous besoin de logiciels qui vous permettront de gérer :
- vos relations clients avec un outil CRM (Consumer Relationship Management),
- vos stocks, votre système logistique et/ou de production,
- vos ressources humaines,
- vos finances,
- les statistiques de votre site internet afin d’avoir un visu sur les performances et les KPI de ce dernier comme le trafic, le taux de rebond, le taux de conversion, etc.
Avez-vous des exigences sur les technologies à utiliser comme par exemple :
- le langage PHP (Hypertext Preprocessor) : langage de programmation côté serveur largement utilisé pour développer des sites web dynamiques, interactifs et fonctionnels.
- le système MySQL : système de gestion de base de données relationnelles open source qui permet de créer, mettre à jour et de supprimer des données de manière efficace.
- le langage HTML5 : la dernière version du langage de balisage utilisé pour créer la structure et le contenu de base d’une page web.
- la technologie CSS3 : utilisée pour définir la présentation et le style des éléments HTML sur une page web (mise en page, couleurs, polices, transitions, animations et mise en page responsive -adaptés aux différents appareils et tailles d’écran-)…
Les développeurs web utilisent souvent ces technologies en combinaison pour créer des sites web modernes et fonctionnels. Votre prestataire pourra bien évidemment vous conseiller sur ces aspects techniques.
Décrivez vos attentes en ce qui concerne le design et l’expérience utilisateur

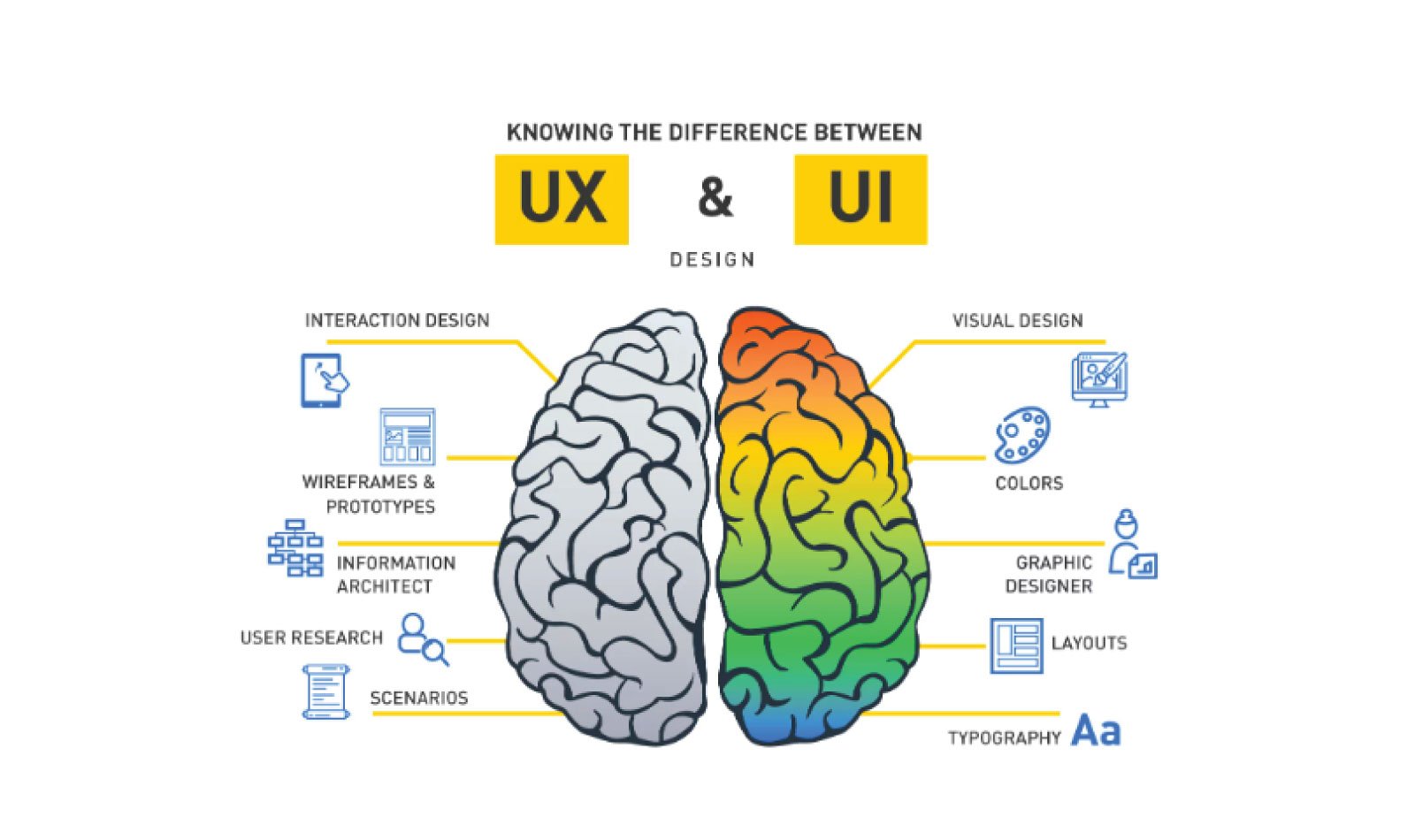
Les composants fondamentaux en terme d’UX et d’UI / source : imaginxp.com
Créez une ébauche de votre charte graphique et de l’interface utilisateur (UI design)
Cette partie peut s’avérer à nouveau différente, selon si vous possédiez déjà un site web ou non ; et si vous souhaitez conserver des éléments graphiques ou tout recréer. Dans tous les cas vous devez :
- fournir un logo (ou le faire créer), ainsi que tout autre élément graphiques que vous souhaitez intégrer,
- choisir 2 à 3 couleurs principales qui représenteront votre marque,
- indiquer les typographies souhaitées (polices d’écritures).
Vous pouvez également, fournir des captures d’écrans de sites (concurrents ou non) qui vous plaisent afin que les graphistes web comprennent bien vos envies. Il en est de même si vous possédez des prints à votre image. Par ailleurs, vous pouvez vous inspirer des tendances graphiques du moment.
Dans tous les cas, la construction d’une charte graphique est indispensable pour apporter une cohérence à l’ensemble de vos supports de communication, donner une image professionnelle de vos services et vous démarquer de vos concurrents.
Quant est-il de l’ergonomie et de l’expérience utilisateur (UX) ?

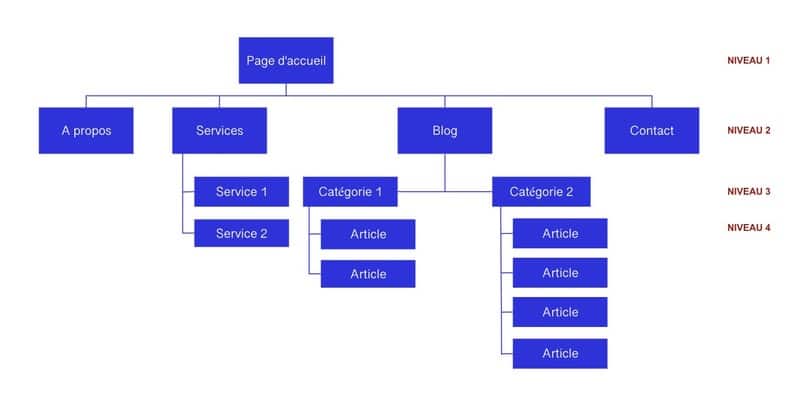
L’arborescence de votre site web fait partie intégrante de l’expérience utilisateur et doit être adapté à votre cible et à vos objectifs / source : codeur.com
Pour commencer cette partie du CDC, vous pouvez créer l’arborescence globale de votre site en définissant les pages principales (et indiquer le nombre total de pages).
Décrivez ensuite leurs structures ; qui seront visualisées lors de l’élaboration des maquettes. L’objectif est d’obtenir une navigation claire et intuitive.

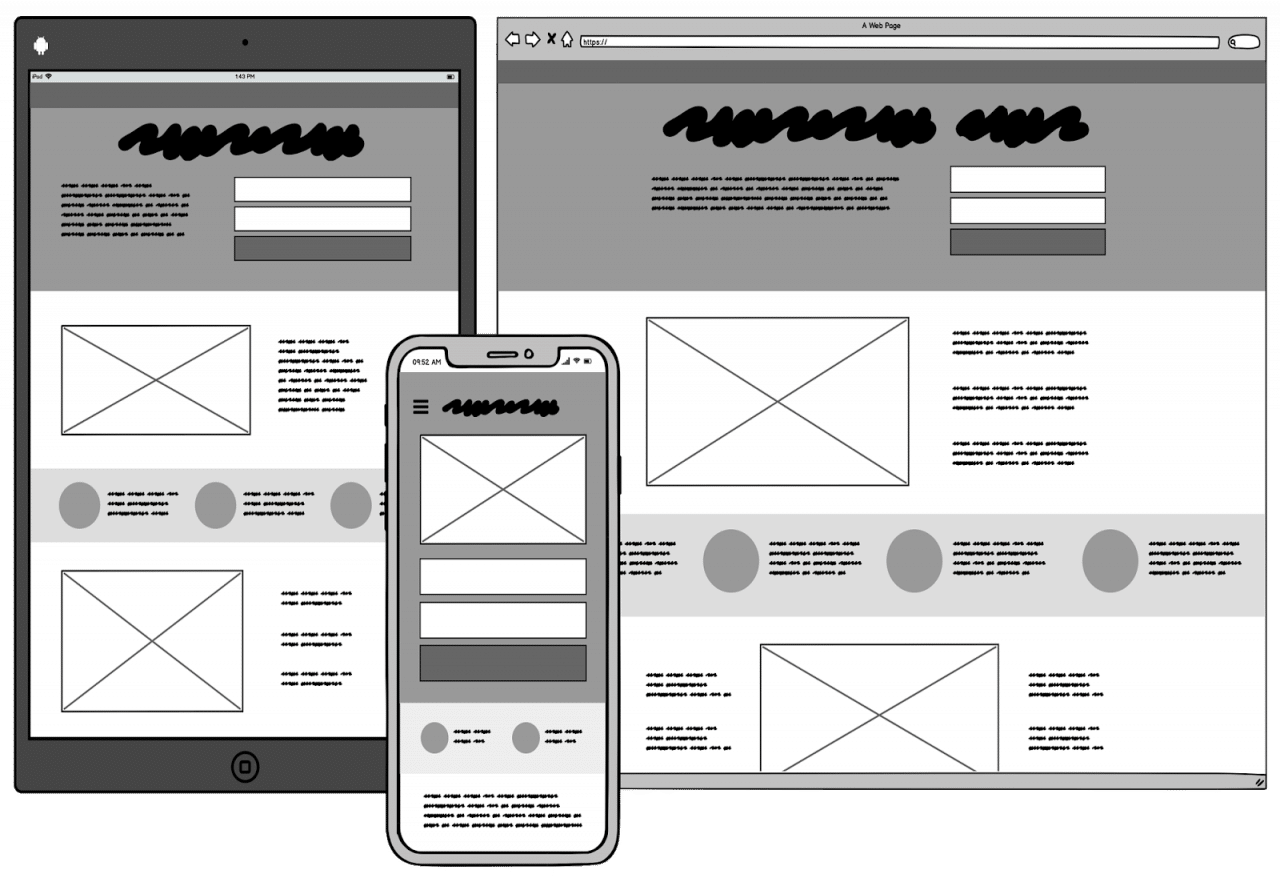
Exemple de wireframes, également appelés plan de conception de site ou encore maquette de site / source : sooyoos.com
Vous devez ensuite définir quelle stratégie vous choisissez pour maximiser cette UX, comme :
- Intégrer des contenus vidéos => Pensez à indiquer votre souhait de rendre vos contenus médias accessibles aux personnes en situation de handicap en sous -titrant les vidéos, scriptant les podcasts et en définissant le contenu des images ;
- Privilégier la simplicité et la lisibilité en utilisant des boutons d’appel à l’action (CallToAction) clairs et incitatifs ;
- Intégrer des éléments de gamification pour booster l’adhésion ;
- Favoriser la convivialité en intégrant des chats ;
- Optimiser le confort de navigation en optant pour un design responsive (adapté à tous les appareils).
Tous ces éléments sont indéniablement des leviers pour booster le taux de conversion (utilisateur qui effectuent des actions sur votre site).
Indiquez le type de contenu du site

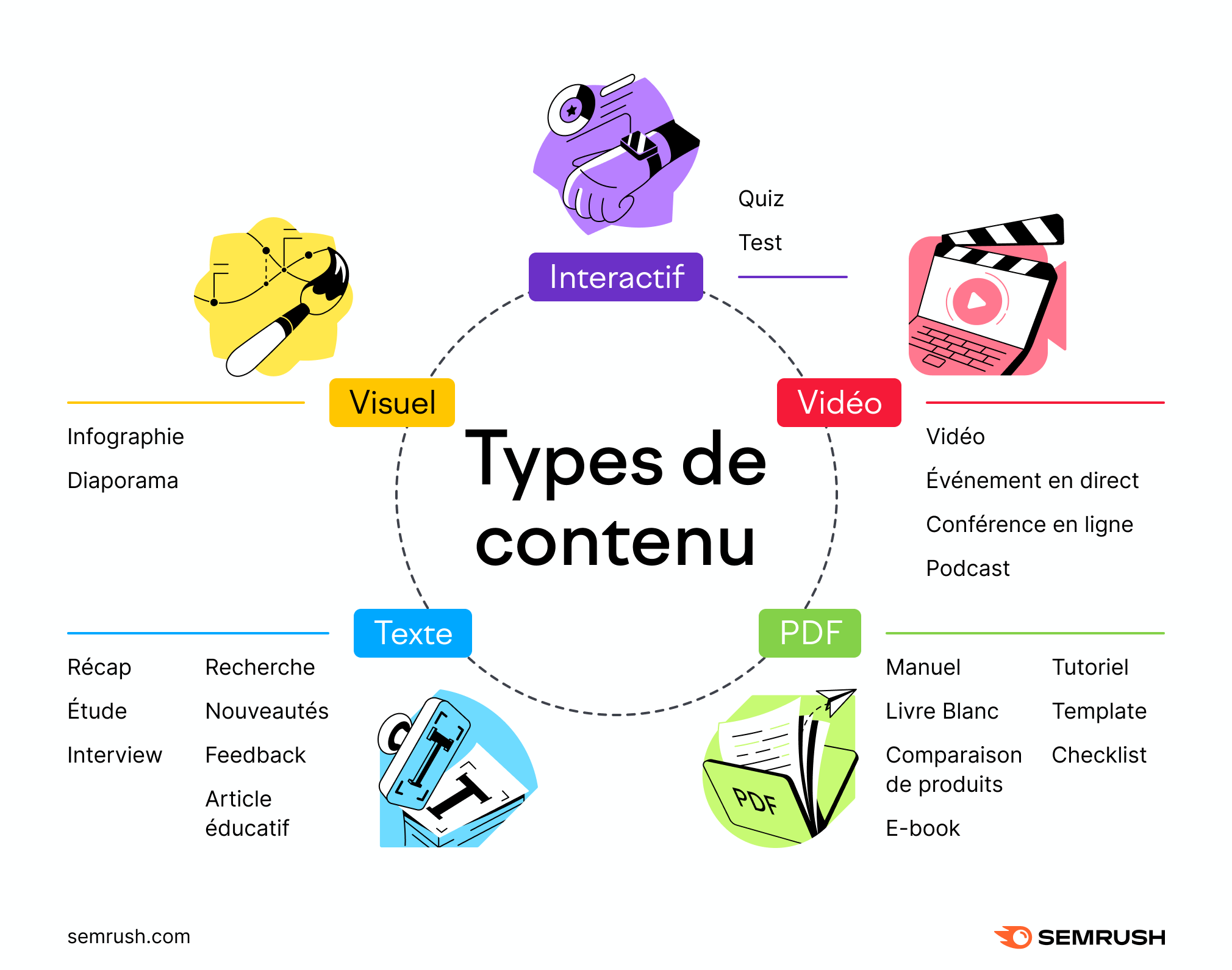
Exemples de type de contenu à intégrer dans votre site web en fonction de vos objectifs et de votre cible d’utilisateur / source : semrush.com
La forme de votre site est désormais définie. Il est temps d’aborder le fond. Tout comme l’aspect technique et la combinaison de l’UI et de l’UX, la gestion du contenu est une composante indispensable du succès d’un site web. Ces trois composants représentent trois des quatres piliers fondamentaux pris en compte par les bots des moteurs de recherche pour correctement référencer votre site internet.
Dans cette section du cahier des charges, vous devez indiquer quel type de contenu vous souhaitez intégrer dans votre site web. S’agit-il de contenus texte, d’image, de vidéos, d’éléments interactifs ou encore téléchargeables. Sous forme d’articles ou seulement de pages ? Également et surtout, indiquer si ces contenus existent déjà, s’ils sont intégrés sur un site internet existant et doivent entraîner un processus de migration de données ; ou bien si vous souhaitez les faire produire par un tiers.
Certaines agences ont en interne, une équipe de rédacteurs web SEO qui seront à même de produire pour vous des contenus textes adaptés et qui respectent les fondamentaux SEO. Pour cela, vous pouvez dans votre CDC, fournir une liste de mots clés pertinents sur lesquels vous souhaitez positionner votre site. Spécifiez aussi, vos exigences en matière de qualité, de tonalité, et de style du contenu, pour garantir une cohérence avec votre cible et votre domaine.
Enfin, il est indispensable d’alimenter régulièrement votre site, la gestion et la planification de la création de contenu doit être abordée ici. Vous devez définir la personne responsable de la création de ce contenu (que ce soit en interne ou en faisant appel à un prestataire) ainsi que la façon dont cela sera coordonné.
Passez désormais à l’aspect organisationnel de la gestion du projet de création ou refonte de votre site web

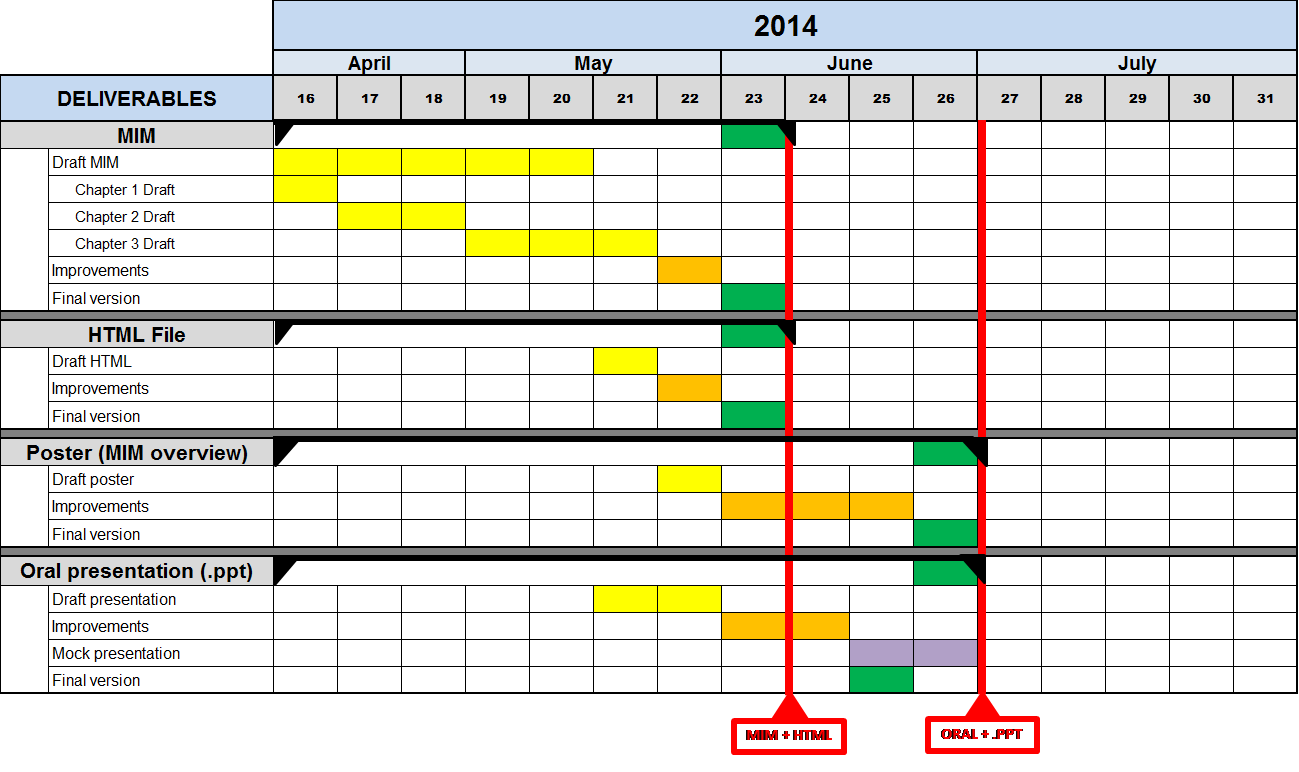
Exemple de retroplanning afin de visualiser les différentes tâches, les exécutants ainsi que les principaux jalons (lignes rouges) du projet / source : sortlist.fr
Le rétroplanning détaillé pourra bien entendu, être complété en collaboration avec l’agence web que vous aurez choisi, néanmoins, vous devez tout de même définir un calendrier global en notifiant les principales étapes du projet et leurs délais, notamment :
- la date du jalon de l’appel d’offre ;
- les échéances en ce qui concerne la première version du développement, tout comme pour les premiers rendus design, notamment la validation des plans de conception du site ;
- le début de la phase de test finale ainsi que la date de mise en ligne / de lancement souhaitée.
Si vous avez les informations nécessaires, vous pouvez notifier les responsabilités de chaque intervenant sur le projet. Si vous faites intervenir plusieurs entreprises, précisez bien la répartition des tâches.
Définissez votre budget et vos ressources
Le budget alloué pour la création d’un site web varie considérablement en fonction de plusieurs facteurs, notamment :
- le type de site web : site vitrine, blog, e-commerce ou encore market place,
- le niveau de conception graphique et de personnalisation,
- l’ajout de fonctionnalités spécifiques,
- le choix de l’utilisation d’un CMS open source, comme WordPress ou du développement sur mesure,
- la création et la gestion de contenu, ainsi que l’investissement éventuel dans un conseil en stratégie markéting digital et le recours au référencement payant,
- le coût de l’hébergement web (qui dépend généralement de la taille du site et du trafic attendu) ainsi que l’achat d’un nom de domaine,
- les coûts continus liés à la maintenance du site et aux mises à jour logicielles,
- vos exigences en terme de sécurité,
- la nécessité de vous former à l’utilisation back office du site…
En général, le coût total de la création d’un site web varie de quelques centaines d’euros à plusieurs dizaines de milliers d’euros. Par ailleurs, les coûts pourront varier en fonction de l’expertise de chaque prestataire. Indiquer clairement un budget global permettra aux entreprises de répondre clairement à votre appel d’offres.
Il est d’autre part, important de bien équilibrer la répartition de votre budget global afin d’avoir les budgets nécessaires pour chaque phase du projet (conception, développement, design, markéting, maintenance etc).
Sachez qu’il existe des aides financières pour vous accompagner dans votre transformation numérique notamment via des aides régionales.
A nouveau, si plusieurs prestataires doivent intervenir sur le projet, y compris des ressources internes, précisez la répartition du budget.
Spécifiez vos exigences en matière de sécurité et de confidentialité

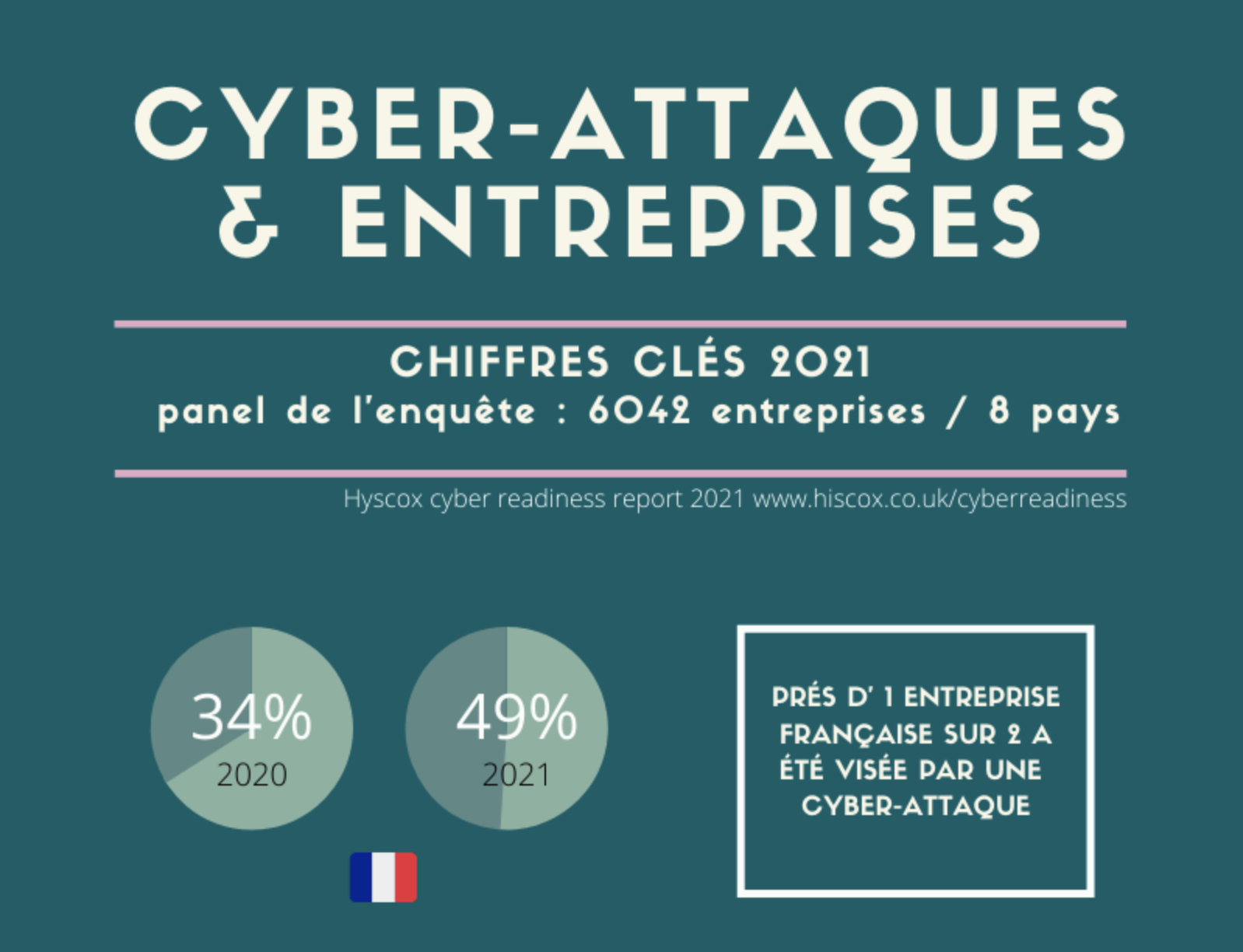
L’importance d’anticiper la sécurité de votre site internet : Près d’une entreprise sur 2 ont subis une cyberattaque en 2021 et la plupart ont des impacts sur le business / source infographie : cyberblog.bzh

Il est préférable d’investir en amont dans la sécurisation de votre site web plutôt que de subir des pertes à cause de cyberattaques / source infographie : cyberblog.bzh
Votre site web doit être protégé contre les attaques courantes
La sécurité ne doit jamais être sous-estimée dans l’environnement en ligne actuel. Votre site doit être protégé contre
- les attaques par injection SQL qui visent à extraire et modifier des données issues des bases de données,
- les attaques par force brute qui permettent d’accéder à des comptes protégés par des mots de passes,
- les attaques par déni de service (DDoS) qui rendent le site indisponible en raison d’une simulation de trafic,
- les attaques par phishing qui trompe les utilisateurs en les incitant à divulguer des informations personnelles ou sensibles en se faisant passer pour des entités de confiance,
- les attaques qui utilisent les vulnérabilités de sécurité des CMS populaires comme WordPress ou ses extensions (plugins et thèmes), pour accéder à des comptes administratifs et prendre le contrôle du site.
Vous pouvez notifier dans votre CDC votre souhait d’utiliser des pares-feu et des systèmes de détection des intrusions, ainsi que la planification des mises à jour régulières avec les correctifs de sécurité.
Si vous souhaitez avoir plusieurs accès back office de votre site, il peut être rigoureux de demander le paramétrage d’un système d’accès avec des mots de passes forts combiné à la vérification en deux étapes. Précisez le nombre de comptes ainsi que les modalités de récupération de compte, et de suppression de comptes inactifs.
Vous pouvez également demander la mise en place d’un système de sauvegarde complet et régulier, stocké dans un endroit sécurisé afin de pouvoir restaurer votre site et sa base de données en cas de problème. Vous pouvez aussi programmer des audits de sécurité pour identifier et corriger toute faille éventuelle. Dans le cadre d’un site à fort risque, vous pouvez opter pour un système de surveillance en temps réel pour détecter toute activité suspecte ou intrusion.
Conformément aux réglementations telles que le RGPD (Règlement Général sur la Protection des Données) en Europe, il est impératif de mettre en place des mesures de protection des données personnelles des utilisateurs.
Cela inclut la collecte et le stockage sécurisé de ces informations. Les utilisateurs doivent par ailleurs, être informés de la manière dont leurs données sont collectées, traitées et utilisées, et ils doivent avoir la possibilité de donner leur consentement. Vous pouvez choisir de pousser cette notion de transparence.
Vous pouvez par ailleurs mentionner l’installation d’un certificat SSL (Secure Sockets Layer) qui est essentielle pour sécuriser les communications entre le site web et les utilisateurs. Cela garantit que les données sont cryptées lorsqu’elles sont transférées entre le navigateur de l’utilisateur et le serveur web, notamment les informations sensibles. Un site web sécurisé affiche « https:// » dans l’URL et un cadenas dans la barre d’adresse, ce qui renforce aussi la confiance des utilisateurs. L’hébergeur que vous choisirez pourra directement vous fournir ce type de service.
Abordez l’infrastructure du site : hébergement et nom de domaine
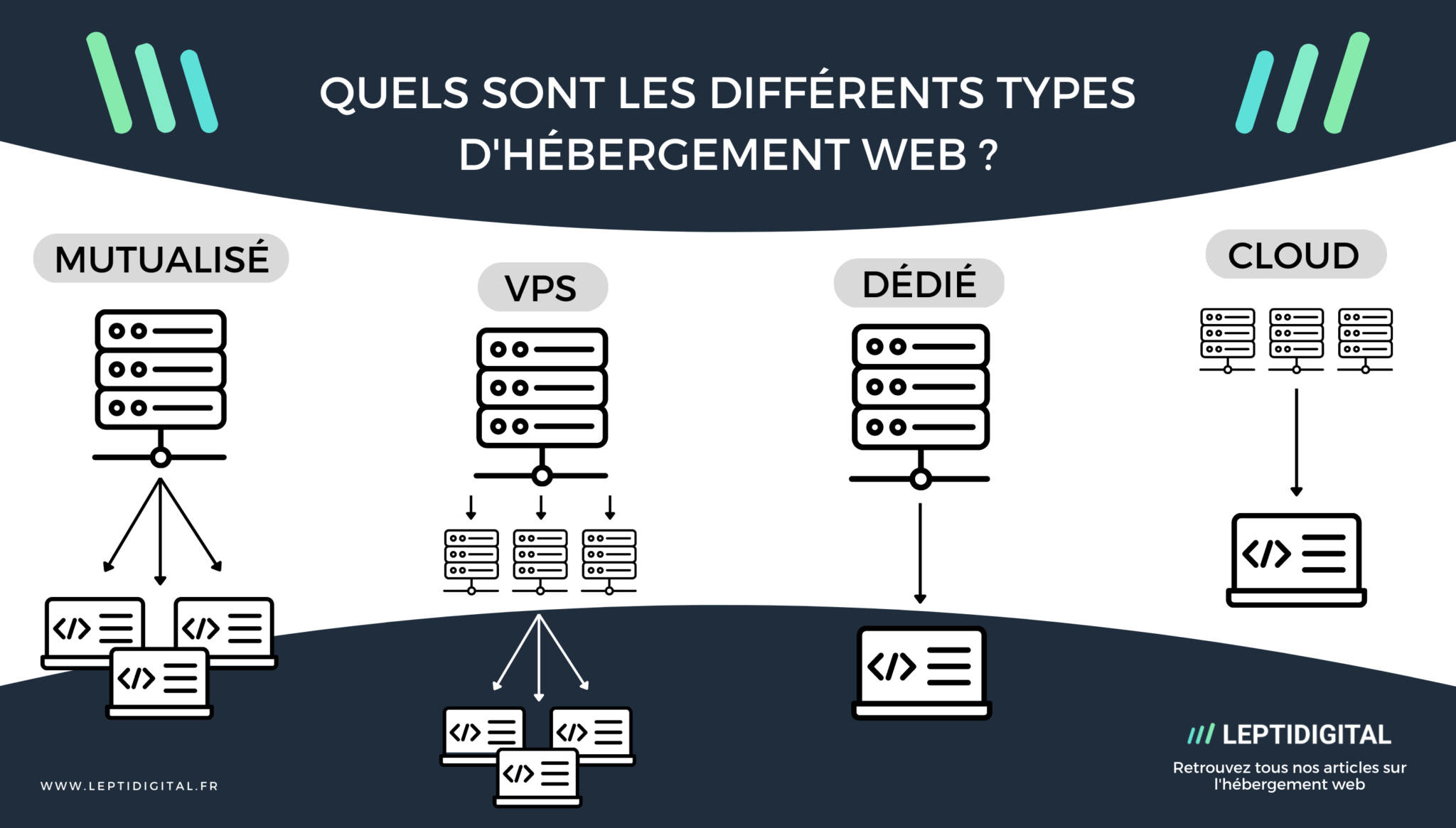
L’importance de choisir le bon type d’hébergement

Le service d’hébergement de votre site web a un impact sur sa performance, sa disponibilité et sa sécurité / source : leptidigital.fr
L’hébergement d’un site web, c’est l’emplacement (le serveur situé dans un centre de données sécurisé), où tous les fichiers, données et contenus de votre site sont stockés de manière à ce qu’ils soient accessibles et visibles aux utilisateurs lorsqu’ils tapent votre nom de domaine (ex : monsite.fr) dans leur navigateur web.
Les différents types d’hébergement, à savoir l’hébergement partagé et l‘hébergement VPS, qui sont les solutions les plus économiques ; ainsi que l’hébergement dédié et l’hébergement cloud, qui sont eux plus à destination des sites à fort trafic ; offrent différents niveaux de :
- personnalisation ;
- bande passante (quantité de données qui peut être transférée entre le serveur et les visiteurs de votre site web) ;
- sécurité ;
- contrôle et support technique.
Ces éléments impactent le coût des différentes options. Le choix dépendra des besoins spécifiques de votre site.
Vous pouvez par ailleurs, faire le choix d’un hébergeur responsable (qui utilise notamment des énergies renouvelables et le refroidissement naturel des datacenters). En fonction de vos valeurs de marque, ce peut être pertinent d’opter pour des solutions de markéting vert.
Précisez également si des intégrations avec d’autres systèmes d’exploitation ou services sont nécessaires.
Le serveur web fonctionne généralement sur un système d’exploitation (OS), qui peut être Linux, Windows, ou d’autres systèmes. Le choix de l’OS dépend souvent des préférences, de la sécurité, et des besoins spécifiques du site. Linux est populaire pour sa stabilité et sa sécurité, tandis que Windows est couramment utilisé pour des sites qui nécessitent des technologies Microsoft spécifiques.
Les logiciels serveur, tels qu’Apache, Nginx (prononcé « Engine-X »), et IIS (Internet Information Services), sont des programmes qui traitent les requêtes des visiteurs et servent les pages web correspondantes. Ils sont conçus pour être rapides, efficaces, et sécurisés. Apache et Nginx sont particulièrement populaires dans l’environnement web open source, tandis qu’IIS est développé par Microsoft pour ses serveurs Windows.
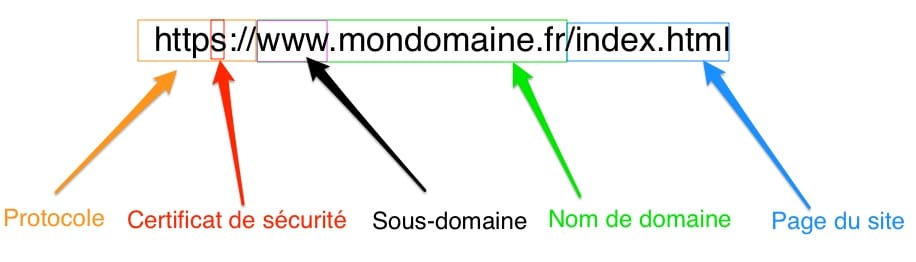
Indiquez le nom de domaine qui devra être rattaché au serveur d’hébergement

structure d’une URL / source : mission-internet.fr
La première étape est le choix de votre nom de domaine (qui doit être représentatif de votre marque) ainsi que la vérification de sa disponibilité via des régistraires de domaines. Vous pourrez ensuite procéder à son enregistrement et son achat. Après l’enregistrement, vous devrez configurer les enregistrements DNS (Domain Name System) de votre nom de domaine pour qu’il pointe vers l’hébergeur de votre site web.
A noter que les noms de domaine sont soumis à des frais de renouvellement annuels ou pluriannuels, il est donc essentiel de les renouveler en temps opportun pour éviter de les perdre et de prévoir cet élément dans l’élaboration de votre budget prévisionnel.
Mentionnez vos souhaits en ce qui concerne la phase de tests
Développez donc ici les procédures de tests (de type fonctionnel, de performance, de compatibilité, d’accessibilité et de sécurité) ainsi que la manière dont vous voulez être informé d’éventuels bogues et de leur résolution. Précisez si vous préférez des rapports réguliers, des notifications en temps réel, des réunions de suivi, ou tout autre mode de communication comme un accès à un tableau de bord spécifique.
Vous pouvez par ailleurs, définir des scénarios de test spécifiques à chaque fonctionnalité ou composant du site. Par exemple, pour un site de commerce électronique, un scénario de test pourrait inclure le processus complet de sélection d’un produit, de l’ajout au panier, jusqu’à la finalisation de la commande. Certains tests sont effectués manuellement, tandis que d’autres peuvent être automatisés pour gagner du temps et de l’efficacité.
Les tests initiaux sont généralement effectués pendant le développement, suivis de tests de régression périodiques pour s’assurer que de nouvelles fonctionnalités n’ont pas introduit de bogues. Vous pouvez néanmoins faire une planification des tests et un système de priorisation de résolution des bogues.
Projetez-vous sur l’avenir de votre site en matière de maintenance et support après le lancement du site
La planification des besoins en matière de maintenance, de mise à jour et de support est essentielle pour assurer que le site reste fonctionnel, sécurisé et conforme aux évolutions technologiques ainsi qu’à vos besoins et à ceux de votre audience. Cela doit d’autant plus être inclus dans votre budget.
Vous pouvez donc :
- Spécifier les tâches de maintenance continue (en plus des tâches en lien avec la sécurité du site), comme la surveillance quotidienne, la gestion des erreurs et la gestion des performances.
- Définir la politique de mises à jour pour le site web, y compris les mises à jour du système d’exploitation, des softwares, du CMS (le cas échéant), de l’ensemble des outils externes au site. Indiquez à quelle fréquence les mises à jour doivent être appliquées et comment elles seront testées avant d’être déployées.
- Préciser les niveaux de support technique requis après le lancement. Indiquez les canaux de communication à utiliser pour signaler des problèmes et demander de l’aide. Spécifiez les horaires de disponibilité du support et les temps de réponse attendus.
- Suggérer les actions à mettre en œuvre en fonction de certains KPI de votre site.
- Si vous ou votre équipe devez intervenir dans la maintenance ou l’alimentation du site, indiquez si vous avez des besoins de formation.
Si vous avez une vision sur le long terme, vous pouvez indiquer votre stratégie d’évolution du site internet ainsi que sa mise en œuvre ; notamment l’ajout ou le développement de fonctionnalités, ou bien les améliorations en fonction des commentaires et retours d’expériences de vos utilisateurs.
Incluez les clauses contractuelles

Certaines mentions doivent obligatoirement apparaître sur votre site web. Vous pouvez ajouter des mentions facultatives comme la clause de propriété intellectuelle ou celle des conditions d’utilisation du site / source : legalstart.fr
L’inclusion de termes et conditions juridiques, de droits de propriété intellectuelle, de conditions de paiement et d’autres clauses contractuelles pertinentes garantit la protection des droits, la clarté des responsabilités et la conformité légale. Il est recommandé de consulter un professionnel du droit ou un avocat spécialisé en droit numérique pour vous assurer que ces clauses contractuelles sont bien rédigées et adaptées à votre situation spécifique.
En ce qui concerne les conditions d’utilisation du site web
Précisez si le site web doit avoir une section distincte de termes et conditions d’utilisation accessibles aux utilisateurs.
Indiquez s’ils doivent inclure des dispositions spécifiques à votre activité concernant :
- les droits et les devoirs des utilisateurs ;
- les méthodes de paiement acceptées sur le site web (le cas échéant), ainsi que la politique et les procédures de retour et de remboursement. Tout comme la gestion des facturations, notamment la fréquence des factures, les informations incluses sur les factures et les politiques de recouvrement en cas de paiement en retard ;
- les litiges (vous pouvez ajouter la manière dont les litiges seront résolus, que ce soit par la médiation, l’arbitrage ou le recours aux tribunaux ; ainsi que la ou les lois applicables et la juridiction compétente) ;
- les conditions et circonstances de résiliation de compte ;
- la politique de confidentialité et les mesures de sécurité mises en place pour protéger les données et informations personnelles des utilisateurs.
Ajoutez la manière et la fréquence de la mise à jour de ces conditions pour refléter les changements légaux ou les évolutions du site web.
Les droits de Propriété Intellectuelle du contenu et des outils du site
Clarifiez les droits d’auteur sur le contenu du site web et ses logiciels. Indiquez si le contenu est protégé par des droits d’auteur et si des licences spécifiques sont nécessaires pour l’utilisation ou la redistribution.
Si le site web comprend des marques déposées, spécifiez leur propriétaire et les conditions d’utilisation autorisées. Il en est de même si votre site utilise des logiciels tiers ou des ressources sous licence, précisez alors les termes de ces licences et les obligations de conformité.
Les conditions contractuelles entre vous et le prestataire digital
Les conditions contractuelles peuvent être incluses dans un contrat de prestation afin d’établir les droits, les devoirs, les attentes et les obligations de chaque partie tout au long du projet. Vous pouvez développer vos attentes en amont dans cette section de votre cahier des charges en ajoutant par exemple :
- les modalités de résiliation dans le cas d’un contrat d’accompagnement à durée indéterminée ou en d’autres circonstances ;
- les modalités de paiement, y compris les tarifs, les échéanciers de paiement, les méthodes de paiement acceptées et les pénalités en cas de retard de paiement ;
- la propriété intellectuelle sur les livrables du projet (qui détiendra les droits sur le code source, les graphiques, le contenu, les images…) ;
- les responsabilités de chaque partie, par exemple, le client (vous) peut être responsable de fournir le contenu et les informations nécessaires, tandis que le prestataire est responsable du développement technique ;
- les procédures à suivre en cas de modification de la portée du projet. Cela peut inclure la manière dont les demandes de modification seront soumises, évaluées, approuvées et facturées ;
- incluez une clause de confidentialité pour protéger les informations sensibles échangées entre les parties pendant le projet ;
- et toutes annexes ou des documents supplémentaires pertinents pour l’élaboration de votre projet.
Dernière étape : Validez le cahier des charges de votre site web avec votre prestataire
Une fois que le cahier des charges est totalement rédigé, félicitation vous êtes arrivé au bout ! Il est désormais essentiel de le soumettre au prestataire pour validation. Nous vous conseillons de convenir d’un rdv spécifique pour permettre une communication directe afin de garantir que toutes les parties prenantes sont d’accord sur les spécifications du projet
Présentez alors le cahier des charges en détail. Expliquez chaque section, mettez en évidence les points clés et assurez-vous d’être bien en accord pour chaque spécification. La compréhension de vos attentes est primordiale pour la réalisation de votre projet. Ces attentes doivent néanmoins être techniquement et temporellement réalisables. Vos échanges pourront aboutir à des modifications de votre CDC. Il est donc important de bien prendre en note toutes les suggestions et commentaires afin de pouvoir adapter votre CDC en conséquence. Une fois que le cahier des charges a été révisé, demandez alors un accord écrit. Cela peut prendre la forme d’une signature électronique ou de tout autre moyen de confirmation formelle. Il est bien évidemment indispensable de conserver précieusement une copie signée de votre cahier des charges. Souvenez-vous que ce dernier aura une valeur juridique en cas de litige avec votre prestataire. Si des ajustements au cahier des charges sont nécessaires en cours de projet, communiquez-les et obtenez un accord écrit pour chaque modification importante.
Pour conclure, la rédaction et la validation du cahier des charges est une étape certes chronophage et complexe, mais totalement indispensable dans la gestion de votre projet de création ou de refonte de site internet. Elle permet une collaboration harmonieuse entre vous et vos partenaires, tout au long du projet et contribue à minimiser les risques d’erreurs, de retards, de dépassements de budget et de désaccords.
Cela peut également être un outil qui vous permet de sélectionner votre prestataire en fonction de vos critères et de leurs compétences et expertises.
Vous avez désormais conscience de l’ensemble des éléments à intégrer dans votre cahier des charges de site web. Pour vous faciliter la tâche, de nombreux exemples de cahiers des charges sont disponibles sur le net. Nous vous en avons par ailleurs confectionné un, que vous pouvez facilement télécharger et compléter. Pour toutes informations complémentaires, n’hésitez pas à contacter notre Agence THRIVE.


