
Avoir un site internet c’est bien ; avoir un site internet bien conçu, complet et fonctionnel c’est mieux ! Pour ce faire, il est in-dis-pen-sable de rédiger un cahier des charges fonctionnel (CDCF). Pourquoi ? Car le processus de questions-réponses de la rédaction du CDCF va vous permettre de mûrir votre projet et de le détailler.
Votre cahier des charges, en indiquant clairement vos besoins, exigences fonctionnelles, techniques, esthétiques, organisationnelles, etc, vous permet par ailleurs d’obtenir des devis adaptés en provenance de professionnels aptes à réaliser votre projet.
En outre, le CDCF s’établit comme une véritable référence pour mener à bien votre projet et a une valeur contractuelle entre vous, le prestataire digital que vous aurez choisi pour vous accompagner et toutes autres parties prenantes à votre projet.
Si vous souhaitez en savoir plus sur les composants d’un cahier des charges fonctionnel, vous êtes au bon endroit, nous allons les détailler point par point. Vous pouvez également, dès maintenant, télécharger et compléter notre modèle de cahier des charges.
Sommaire
Pour commencer, il faut définir clairement les objectifs du projet et les résultats attendus
Avant d’entrer dans le cœur technique du CDCF, posez le contexte de votre projet en présentant votre entreprise, sa philosophie, ses valeurs et toutes informations que vous trouvez pertinentes pour comprendre l’enjeu de votre projet de création ou de refonte de site internet.

L’importance de définir des objectifs selon la matrice SMART / source : business-class.fr
Ensuite, expliquer quel est le type et la fonction du site web :
- Est-ce un site vitrine qui doit mettre en avant vos savoirs faires pour déclencher des contacts ?
- Un blog qui contient du contenu sponsorisé qui doit vous débloquer des commissions ?
- Un e-commerce dont le but est de générer le plus de chiffre d’affaires possible ?
- Une application qui doit rendre accessible un service ?
Afin de concrétiser au mieux vos envies, indiquez des objectifs simples, mesurables et temporels. Pour garder nos exemples :
- L’objectif de notre site vitrine est de valoriser les compétences de l’entreprise et de déclencher 50 contacts spontanés six mois après la mise en ligne ;
- L’objectif de notre blog est d’atteindre un temps de cession moyen de 20 minutes par visite avant la fin de l’année ;
- L’objectif de la refonte de notre e-commerce est de diminuer le taux d’abandon de panier de 50% en trois mois ;
- L’objectif de la création de notre application est de rendre le service de réservation plus accessible, nous objectivons trois réservations par jour.
Il en va de soi que vos objectifs doivent être réalistes et atteignables. Pour cela, vous pouvez envisager de réaliser en amont une étude de marché afin de collecter des informations sur votre environnement et sur votre cible. Ces informations seront par ailleurs extrêmement importantes pour adapter l’ensemble des composants de votre site.
Dans le cadre d’une refonte (totale ou partielle), il est judicieux d’apporter des éléments d’audit (KPI) de l’existant afin de mieux comprendre les forces et limites de votre site (ou application) actuel.
Clarifier ensuite la portée du projet
Cette section de votre cahier des charges fonctionnel est essentielle afin de définir ce qui est inclus dans ce projet et ce qui ne l’est pas. Soyez donc en accord avec vos besoins et vos ressources.

Les grandes étapes de la création d’un site internet / source : planete-communication.fr
Exemple 1 :
- Est inclus dans le projet : le développement du site, l’intégration de deux logiciels externes, la migration du contenu existant ainsi que les mises à jours de sécurités ;
- Est exclu du projet : la création d’éléments graphiques, la création de contenu.
Exemple 2 :
- Est inclus dans le projet : la création d’une identité graphique, le développement technique du site avec l’ensemble des fonctionnalités et un accompagnement pour une stratégie de référencement ;
- Est exclu du projet : la proposition d’hébergement spécifique, nous souhaitons passer par un service spécifique, le suivi de maintenance et support.
Une compréhension des attentes et des limites du projet est essentielle pour garantir son succès et la réussite d’une collaboration entre toutes les parties impliquées.
Identifier les parties prenantes du projet
Il est essentiel que les missions, les droits et les obligations de chaque partie prenante au projet soient clairement définis, de manière à ce que toutes les parties aient une compréhension mutuelle des attentes et des responsabilités de chacun. Voici une ébauche que vous pouvez bien entendu adapter.
Tout d’abord vous, le client, en tant que partie prenante centrale
- Vous définissez l’ensemble du contexte et les exigences du projet ;
- Vous vous engagez à fournir de manière proactive dans un esprit collaboratif, les ressources nécessaires au bon déroulement du projet (informations, contenu, éléments graphiques etc), à valider les modifications et les livrables conformément aux process respectifs ; et à effectuer des retours constructifs si nécessaire ;
- Vous êtes également tenu de respecter les modalités de paiements convenues et l’ensemble des conditions contractuelles.
Ensuite votre prestataire digital, qu’il s’agisse d’une agence ou d’un indépendant :
- Il est tenu de respecter les spécifications convenues dans le cahier des charges afin de livrer un produit conforme à vos exigences (dans la limite de faisabilité technique et temporelle). Il doit par ailleurs fournir un travail de qualité exempt de bugs ou problèmes de sécurité et conformes aux lois et réglementations en vigueurs notamment en ce qui concerne la protection des données personnelles et l’accessibilité ;
- Il doit par ailleurs respecter les délais convenus pour chaque étape du projet et le calendrier global. Tout retard doit vous être communiqué et expliqué ;
- Le prestataire digital est tenu de communiquer de manière transparente, de signaler les problèmes potentiels dès qu’ils surviennent et de fournir des informations régulières sur l’avancement du projet ;
- Le prestataire doit respecter les conditions du contrat notamment en ce qui concerne le droit à la confidentialité des données sensibles du client, la répartition du droit de Propriété Intellectuelle ainsi que sur le protocole de suivi post lancement.
Les utilisateurs du site web sont également des parties prenantes
Ils ont en effet des droits et des obligations, qui peuvent être clairement définies sur une page spécifique aux conditions d’utilisation du site internet. Vous pouvez alors y indiquer les modalités de paiement, facturation, retours et remboursements ainsi que la gestion des litiges. Vous pouvez par ailleurs, les encourager à fournir des retours d’expérience et des commentaires sur le site.
La clause sur l’utilisation des données des internautes est en revanche une mention légale obligatoire.
D’autres parties prenantes peuvent intervenir
En effet, vous avez précédemment défini les éléments qui étaient exclus de la collaboration avec votre prestataire. Vous devez alors désigner les personnes (physiques ou morales), responsables de ces éléments.
Par exemple :
- un graphiste indépendant pour la création du logo et de la charte graphique ;
- un rédacteur web spécialiste SEO pour la rédaction du contenu texte ;
- une agence spécialisée en markéting digitale pour l’accompagnement stratégique ;
- l’hébergeur X pour le service d’hébergement et de support ;
- un salarié interne à votre entreprise pour la gestion des accès administrateurs back office ;
- etc.
Tout comme pour les autres parties prenantes, rédigez clairement leurs rôles, obligations et limites. A noter que vous pouvez tout à fait établir des CDC et contrats plus ou moins détaillés et spécifiques pour chaque partie prenante supplémentaire.
Lister les fonctionnalités du site web

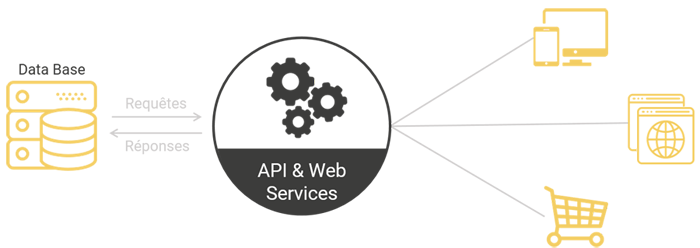
Les API (Interface de Programmation Applicative) permettent la communication entre deux applications comme votre site et un système de paiement en ligne.
Il est enfin temps de rentrer dans le détail technique de votre site internet. Pour ce premier point, détailler les fonctionnalités auxquelles les utilisateurs doivent avoir accès. Pour cela, utilisez des verbes d’action pour chaque fonction.
Par exemple, les utilisateurs doivent pouvoir :
- se connecter pour accéder à un espace personnel ;
- réserver un rendez-vous en ligne ;
- effectuer des achats en ligne avec tel système de paiement ;
- accéder à un formulaire de contact et/ou de devis ;
- s’inscrire à une newsletter ;
- accéder à un espace blog ;
- rechercher une information ou un produit précis via un moteur de recherche interne ;
- partager du contenu qui les intéresse sur leurs réseaux sociaux personnels ;
- consulter le site en anglais ;
- interagir avec un chatbot ;
Ou tout autre fonctionnalité en fonction de vos besoins et ceux de vos internautes.
Préciser les exigences techniques
Pour optimiser ces fonctionnalités et les performances du site, peut-être avez-vous des exigences, dans ce cas, listez-les ici. Bien entendu, pour tous ces aspects techniques, votre prestataire pourra vous conseiller sur les technologies adéquates. Par exemple :
- le recours au langage PHP (pour un site web intéractif), au HTML 5 (pour un balisage et un référencement naturel optimisé), au système MySQL (gestion de base de données open source) ;
- l’utilisation d’un service de CMS particulier (comme WordPress, Prestashop…) ou à l’inverse de frameworks spécifiques (pour une création de site ultra personnalisée) ;
- la compatibilité avec des navigateurs web (si oui lesquels) ou avec un hébergeur spécifique si ce dernier n’est pas proposé par votre prestataire.
Établir l’architecture du site web
Désormais, vous abordez la structure de votre site. Via une arborescence, vous allez définir le schéma du site et la hiérarchie des pages, en identifiant (après la page d’accueil) :
- les pages principales (services, blog, contact) ;
- et les secondaires (service 1, service 2, articles catégorie A, articles catégorie B, etc).
C’est un peu l’arbre généalogique de votre site. Il peut y avoir autant de niveaux de hiérarchie que nécessaire.
Décrire vos exigences en termes de design (UI) et d’expérience utilisateur (UX)

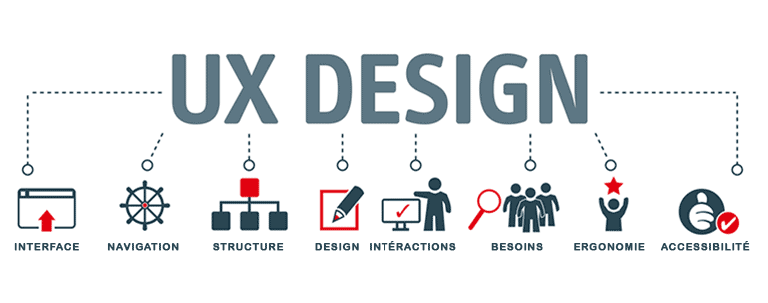
Les composants de l’UX / source : ecole-webstart.com
La structure générale étant définie, entrons à présent dans la composition, autrement dit, l’ergonomie de votre site. En créant une ergonomie réfléchie, intuitive et efficace, les utilisateurs vont vivre une expérience globale mémorable et positive. La définition des éléments suivants va indéniablement participer à l’augmentation de votre taux de conversion.
L’identité visuelle du site (UI)
L’histoire de votre entreprise ainsi que les valeurs et messages que vous voulez véhiculer doivent être reflétés par votre identité visuelle et vous permettre de vous démarquer. Vous devez alors apporter un ensemble d’éléments graphiques significatifs, notamment : votre logo, deux à trois couleurs et typographies qui représentent votre image. N’hésitez pas à annexer des exemples de sites inspirations et à fournir d’autres éléments graphiques que vous souhaitez intégrer.
L’interface

L’importance de travailler les plans de conception du site pour optimiser l’expérience utilisateur / source image : 1min30.com
Dans cette partie, vous allez “dessiner” votre plan de conception, autrement appelé maquette de site (ou wireframe). L’objectif est d’avoir une interface avec la meilleure visibilité possible en organisant le contenu de manière logique.
Vous devez alors préciser la structure et les emplacements des différents éléments de chaque page (frontend, mise en avant, article 1, article 2, footer), ainsi que d’autres spécificités comme la composition de la page d’accueil (fil d’actualité ou page fixe) et de la page de contact (formulaire, carte, coordonnées), etc.
La navigation
Ici, il convient d’expliquer, comment les utilisateurs naviguent entre les pages. L’objectif est de rendre la navigation intuitive en fournissant des moyens efficaces pour accéder à l’information et répondre facilement aux besoins. Détaillez tous les éléments qui vous semblent importants. Par exemple :
- Souhaitez-vous un menu ? Fixe ? Déroulant ? Avec les pages principales et/ou secondaires ?
- Quels liens doit contenir votre footer (pied de page) ?
- Quels types de boutons d’appels à l’action (fixe, dynamique) ? Avec quel contenu ?
Le design des interactions
Le design des interactions est centré sur la création d’expériences interactives significatives et efficaces entre les utilisateurs et les produits numériques (site web, application, logiciel). C’est la suite logique de l’élaboration de la navigation.
Il est préférable d’avoir au préalable clairement identifier votre cible, ses comportements et ses besoins afin de pouvoir adapter votre stratégie et des séquences d’actions adaptées pour accomplir une tâche ou atteindre un objectif spécifique.
Pour ce faire, vous pouvez utiliser des outils d’analyse web pour recueillir des données sur les visiteurs actuels de votre site (dans le cas où vous possédez un site web à migrer) ou sur vos réseaux sociaux ; ou bien en effectuant des sondages en ligne ou encore en réalisant une étude de marché spécifique à votre secteur qui vous fourniront d’autant plus des données approfondies sur votre marché.
Votre stratégie de design des interactions peut être par exemple :
- d’opter pour une navigation qui repose sur la gamification pour booster l’adhésion et l’engagement de votre cible ;
- de privilégier la lisibilité avec des appels à l’actions clairs et en intégrant des micro-interactions pour valoriser l’action effectuée ou mettre en avant des messages importants ;
- de favoriser des contenus vidéos pour capter l’attention ;
- de simplifier au maximum l’utilisation du produit en fournissant des feedback utilisateur pour guider les utilisateurs et les informer des résultats de leurs actions ;
- d’améliorer sans cesse l’UX en sollicitant régulièrement des retours d’utilisateurs.
L’accessibilité et la compatibilité
Il est souhaitable que votre site soit inclusif et accessible au plus grand nombre. En notifiant votre souhait de répondre aux WCAG (directives d’accessibilité web) vous rendez votre contenu accessible notamment aux personnes en situation de handicap. Cela passe notamment par le scripte des podcasts, le sous titrage des vidéos ou encore le balisage des visuels.
Par ailleurs, le mobile représente presque 70% du trafic web. De quoi souligner l’importance d’avoir un site “responsive” ou autrement dit, compatible et optimisé sur tous les supports (ordinateurs, smartphones et tablettes).
Précisez donc dans cette section le degré d’importance de ces deux éléments pour votre site.
Qu’en est-il de la gestion de contenu ?
La gestion du contenu quel qu’il soit est un pilier fondamental de la pertinence de votre site internet. Anticiper la création, l’intégration et le suivi du contenu, permet d’avoir un site mis à jour et optimisé.
Le support du contenu

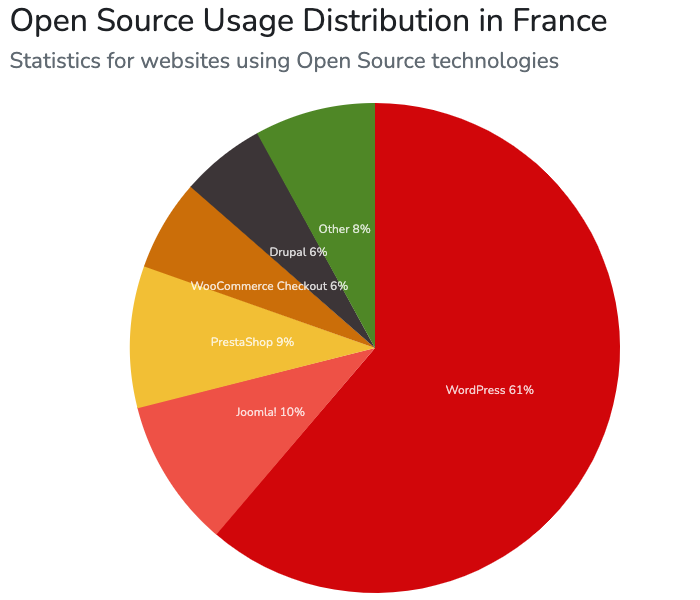
Répartition des CMS en France en 2023 / source : leptidigital.fr
Pour commencer, vous devez préciser si vous souhaitez utiliser un système de gestion de contenu (CMS), du type WordPress, Drupal, Joomla, etc. Si vous savez d’ores et déjà, quel CMS vous voulez, expliquez pourquoi, en fonction de vos besoins spécifiques.
Qui dit CMS avec ajout de contenu, dit accès et gestion des utilisateurs du back office. Notez alors,
- le nombre et les noms des personnes autorisées ;
- les rôles et les permissions de chacuns (création, publication, suppression, etc).
Le type de contenu
Petit rappel sur le fait que le type de contenu doit être adapté à votre cible, à ses besoins et à ses comportements. Il est en outre préférable qu’il réponde aux techniques SEO.
Le site internet sera-t-il composé de :
- texte (articles de blog, fiches produits, etc) ;
- de vidéos (pédagogique, conférences, etc) ;
- de podcasts (pédagogique, interview, etc) ;
- du contenu intéractif (quizz, etc) ;
- d’images (galerie photos, infographies, diaporamas, etc) ;
- de documents téléchargeables en pdf (tuto, template, check list, etc) ?
Vous pouvez notifier si vous avez des exigences en ce qui concerne les formats des contenus. Par exemple, que des images en format jpg en taille 800 x 600, ou bien des vidéos de maximum trois minutes, ou encore des articles de minimum 1 000 mots.
La source du contenu
Précisez ici qui sera responsable de la création de contenu. Il peut s’agir de :
- vos équipes en internes ;
- de sources externes : rédacteurs, graphistes, photographes, utilisateurs, fournisseurs, partenaires, etc.
Identifiez les processus de création, les responsabilités et les délais pour chaque type de contenu et créateur respectif. N’oubliez pas le protocole de validation du contenu ; ainsi que le détail et le suivi de votre planning éditorial si vous souhaitez en intégrer un. Ce dernier aura la force de permettre un suivi et une régularité dans vos publications, ce qui sera non négligeable pour votre référencement naturel.
Si le contenu provient de sources externes, expliquez comment il sera collecté, évalué et intégré dans le site. Dans ce cas, la question des droits d’auteurs et de propriété intellectuelle se posent et doit être précisée. En fonction, l’identification des sources de références sera nécessaire. Dans le cas d’extraction et d’intégration de données automatiques via l’utilisation d’un logiciel (comme des flux de médias sociaux par exemple), il faudra indiquer si une licence spécifique est requise et le protocole associé.
Dans le cas d’une gestion en interne, précisez si une phase de formation est nécessaire pour les utilisateurs chargés de la gestion de contenu et précisez qui sera responsable de fournir cette formation.
Il se peut que vous ayez du contenu à migrer (dans le cadre d’une refonte), dans ce cas, il convient de bien définir les contenus concernés. Vous pouvez également envisager de faire optimiser ce contenu avant de l’intégrer au nouveau site. Dans ce cas, vous pouvez fournir des informations sur vos souhaits et une liste de mots clés stratégiques sur lesquels vous souhaitez vous positionner.
La forme du contenu
Vous pouvez désormais entrer dans le détail de la structure de chaque type de contenu, notamment la disposition, les champs personnalisés, les éléments multimédias, etc. Vous pouvez anticiper et fournir certaines métadonnées associées, telles que les balises HN, les catégories, la structure des URL, etc, qui facilitent la recherche et surtout optimisent votre contenu.
Par ailleurs, si le site inclut une fonction de commentaires, décrivez comment les commentaires seront modérés, validés et affichés.
Dans le cas d’un site multilingue, précisez comment le contenu sera géré pour chaque langue.
Le stockage du contenu
Dans le but de pouvoir facilement récupérer votre contenu en cas de problèmes, indiquez comment ces données seront sauvegardées et stockées et comment elles pourront être restaurées.
Il est important d’anticiper la notion d’archivage (surtout dans le cas d’un site avec de nombreux contenus). Précisez alors vos critères et souhaits pour la conservation de l’historique et la suppression de contenu obsolète. Si des versions antérieures du contenu doivent être conservées, décrivez comment cela sera géré pour permettre un suivi et une gestion efficace des changements.
Encadrer la gestion des utilisateurs
La gestion des utilisateurs est un aspect essentiel de tout site web qui nécessite l’inscription et la gestion des comptes d’utilisateurs. Voici les éléments à développer :
- le processus d’inscription : qui peut s’inscrire et comment le faire (via la saisie de quelles informations) ;
- l’authentification : comment les utilisateurs se connectent au site après leur inscription (via saisie du nom d’utilisateur et de mot de passe, connexion via les réseaux sociaux ou authentification à deux facteurs) ;
- la réinitialisation de mot de passe en cas d’oubli ;
- la gestion des profils : comment les utilisateurs pourront gérer leurs profils, y compris la modification des informations personnelles, la mise à jour des préférences et la gestion des paramètres de compte ;
- les niveaux d’accès et autorisations des différents utilisateurs (administrateurs, membres, etc) ; décrivez les actions spécifiques que chaque niveau peut effectuer (accès à quelles fonctions et données) ;
- l’aspect protection des données personnelles : précisez comment les données personnelles des utilisateurs seront stockées, traitées et protégées de façon à respecter la loi (notamment le RGPD en Europe) ;
- la suppression de compte : comment faire et quelles sont les conséquences (notamment la perte des données et historiques par exemple) ;
- les notifications et consentements : comment les utilisateurs seront informés des politiques de confidentialité, des conditions d’utilisation et des notifications, et comment ils donneront leur consentement ;
- la sécurité : quelles sont les mesures de sécurité mises en place pour protéger les comptes d’utilisateur (détection d’activité suspecte, sécurisation des mots de passe et utilisation de chiffrement) ;
- les cookies et traçage : comment les cookies et les technologies de suivi seront utilisés sur le site et comment les utilisateurs peuvent gérer leurs préférences en matière de confidentialité.
Indiquez également comment ces informations seront visibles pour les utilisateurs.
Déterminer les fonctionnalités de sécurité indispensables

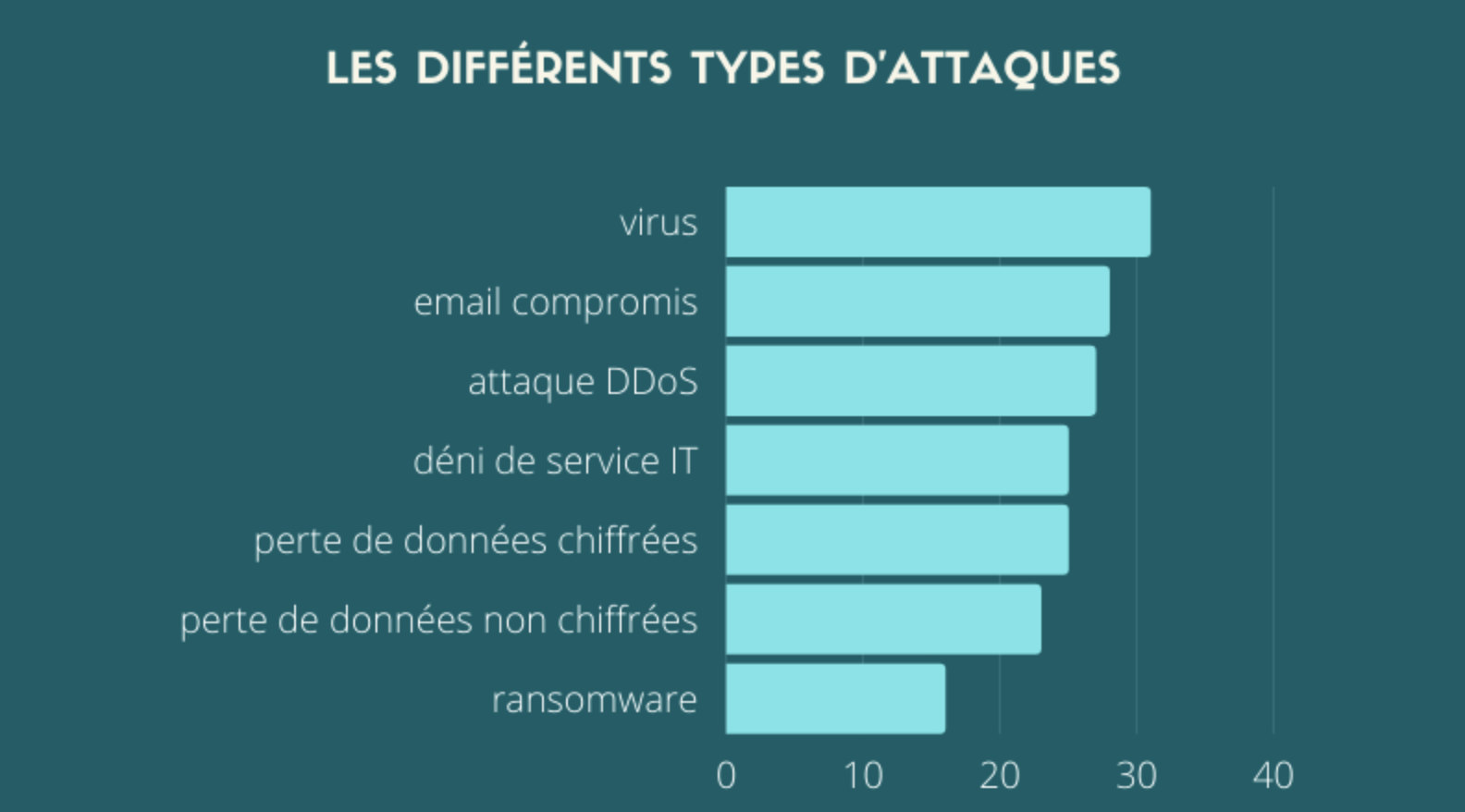
Il est crucial de sécuriser votre site web dès sa conception / source infographie : cyberblog.bzh
Que ce soit pour vous et pour vos utilisateurs, le site doit être protégé contre les menaces en ligne et les données sensibles doivent être sécurisées et sauvegardées.
En plus de la protection des données personnelles et de la sécurisation des accès aux comptes utilisateurs évoqués dans la section précédente, le site doit :
- utiliser un certificat SSL pour sécuriser les communications entre le navigateur de l’utilisateur et le serveur, assurant ainsi le chiffrement des données sensibles, comme les informations de connexion et les données de paiement (c’est ce qui permet d’afficher un cadenas et httpS dans la barre URL) ;
- être protégé contre les attaques courantes, telles que les attaques par injection SQL, les attaques par force brute, les DDoS et les attaques de contrefaçon de demandes intersites (CSRF). Les mesures de sécurité appropriées, telles que la validation des données en entrée et la mise en place de pare-feu web, doivent être anticipées ;
- protéger les sessions des utilisateurs en les gérant de manière sécurisée, avec des mécanismes de protection contre les attaques de fixation de session et d’authentification à usage unique.
Vous devez par ailleurs, prévoir :
- un plan de sauvegarde régulier des données, avec des procédures de récupération en cas de perte de données ;
- la gestion des erreurs : les messages d’erreur doivent être génériques et ne pas révéler d’informations spécifiques sur la structure du site ;
- la mise en place de mises à jour de sécurité pour le CMS, les plugins et les logiciels du serveur pour corriger les vulnérabilités de sécurité connues ;
- l’utilisation d’outils de surveillance et de détection d’intrusion qui permettent de réagir rapidement ;
- des tests de sécurité réguliers, tels que des audits de sécurité et des tests de pénétration, pour identifier et corriger les vulnérabilités potentielles ;
- un plan d’intervention en cas d’incident de sécurité pour réagir rapidement en cas de violation de la sécurité (qui fait quoi et quels moyens de communiquer).
Cette section du CDCF est extrêmement importante au vu de l’environnement web actuel. Des failles de sécurité peuvent en outre perturber les performances de votre site, détériorer la confiance et l’expérience utilisateur.
Optimiser les performances et le futur du site

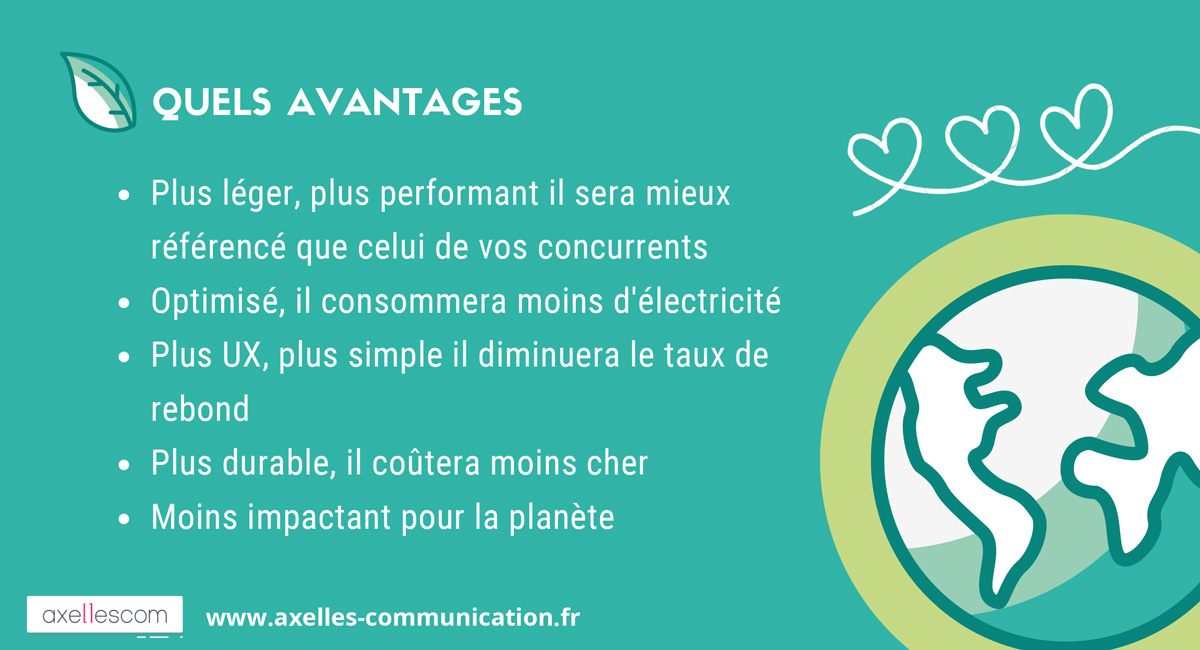
Les avantages d’un site éco conçu, notamment l’amélioration des performances et de l’UX / source infographie réalisée par axellescom.com
Une expérience utilisateur optimale repose en grande partie sur les performances du site. Ce dernier doit entre autres, charger rapidement, permettre des interactions fluides et pouvoir évoluer. Dans cette partie vous devez détailler vos attentes en ce qui concerne :
- les temps de chargement et la gestion de la charge (trafic accru simultané) : précisez si des systèmes de mise en cache (pour stocker temporairement des éléments de contenu), de compression (notamment GZIP pour réduire la taille des fichiers envoyés aux navigateurs des utilisateurs), de répartition de charge ou de mise à l’échelle automatique seront utilisés pour maintenir les performances. Certains de ces éléments peuvent d’autant plus, répondre à des normes d’éco-conception web ou de markéting vert, ce qui peut s’avérer pertinent en fonction de vos valeurs ;
- la scalabilité : la capacité du site à évoluer pour répondre aux besoins futurs (possibilité d’ajout de nouvelles fonctionnalités, de prendre en charge un nombre croissant d’utilisateurs ou de données et de s’adapter à de nouvelles technologies).
Les deux dernières sections de votre cahier des charges (sécurité et performances), vous permettent de programmer un site web fiable, réactif et évolutif.
Compléter le site avec des intégrations tierces
Voyons désormais si vous avez besoin d’intégrer ou de connecter votre site à des systèmes ou services supplémentaires, ce qui permet d’étendre ses fonctionnalités.
Commencez donc par lister l’ensemble des systèmes, applications ou logiciels externes dont vous avez besoin.
Ce peut être :
- des solutions CRM ;
- des bases de données ;
- des services de paiement ;
- des logiciels de comptabilité et/ou de paye ;
- des outils d’analyse de performances (du site) ;
- des logiciels logistiques ;
- etc.
Pour chacun d’eux, décrivez clairement :
- son objectif (pour le site, pour vous, pour vos utilisateurs) ;
- le(s) type(s) de données qui seront échangées entre les deux (informations utilisateur, données de paiement, etc) et comment elles seront transmises et traitées ;
- comment l’authentification et les autorisations seront gérées pour garantir que le site peut accéder aux données ou aux fonctionnalités du système externe de manière sécurisée ;
- comment le site réagira en cas d’indisponibilité du système externe (prévoir un plan de gestion des erreurs et de sauvegarde et récupération de données de ces systèmes) ;
- comment les intégrations seront surveillées et mises à jour après le lancement du site pour s’assurer de leur efficacité continue (plan de maintenance et support).
Pour connecter ces services, des API (Application Programming Interfaces) sont nécessaires. Vous pouvez apporter des précisions à ce sujet, notamment concernant la provenance de ces API (à fournir par l’agence web responsable du développement ou fourni par un tiers etc).
Vous pouvez mettre en avant la sensibilité de telle ou telle donnée et les exigences de sécurités correspondantes (protocoles chiffrés et des méthodes d’authentification sécurisées).
Vous pouvez aussi planifier un protocole de test pour chaque service externe. Comme simuler un paiement, une extraction de données CRM ou encore la validation d’un virement de salaire. Nous allons d’ailleurs détailler les protocoles de test juste après.
Tester et valider l’ensemble du site avant la mise en ligne
Le processus de test et de validation est logiquement, une étape essentielle pour s’assurer que le site web fonctionne correctement avant de le mettre en ligne. Que devez-vous développer dans cette section du cahier des charges ?
Les scénarios de test
Comme évoqué pour les services externes, vous pouvez lister l’ensemble des tests à effectuer et pour chacun, décrire les scénarios et environnement qui permettront de valider ces tests. L’objectif est de s’assurer que tous les aspects du site seront testés. Cela peut inclure :
- des tests fonctionnels pour s’assurer que toutes les fonctionnalités du site sont opérationnelles ;
- des tests de convivialité pour évaluer l’expérience utilisateur ;
- des tests de sécurité pour détecter les vulnérabilités ;
- des tests de performance pour évaluer les temps de chargement et la gestion de la charge et également le fait que les mesures de sécurité ne compromettent pas les performances du site ;
- des tests de compatibilité pour vérifier que le site fonctionne sur les différents navigateurs (Chrome, Safari) et supports (ordinateur, tablette, mobile).
Pour chaque scénario, spécifiez les critères qui déterminent si un test est réussi. Ce peut être simplement pour les tests de fonctionnalité, que ces dernières soient opérationnelles, pour un test de performance, que la page s’affiche en moins de x secondes, etc., ainsi que les ressources nécessaires pour chacun. Vous pouvez ajouter un calendrier du plan de test.
Le cadre des tests
Vous devez également définir le cadre de la mise en oeuvre de ces tests, notamment :
- qui est en charge de chaque type de test (développeurs, testeurs, etc) ;
- comment les résultats des tests seront documentés (dans des rapports de tests), examinés, partagés et validés et que doivent-ils inclure (résultats, problèmes identifiés, mesure corrective possible) ;
- comment et par qui, les problèmes identifiés lors des tests seront corrigés et souhaitez vous la mise en place de test de régression (après la mise à jour pour vérifier les modifications ont résolue l’erreur sans engendrer d’autres problèmes).
Félicitations, le cahier des charges fonctionnel est presque terminé, il ne reste plus qu’à définir le cadre de son approbation
Nous vous conseillons de valider votre CDCF lors d’un entretien avec le prestataire digital que vous aurez choisi. Car durant cet entretien, il est primordial de passer en revue l’ensemble des éléments, afin que votre prestataire comprenne bien votre environnement et vos besoins, et qu’il valide la faisabilité technique de vos souhaits. Il pourra par ailleurs, vous apporter des conseils et suggestions qui peuvent aboutir à des modifications. Ce sera alors le cahier des charges (dont ses annexes) révisé et mis à jour qu’il faudra valider.
Dans cette partie, vous pouvez noter clairement la ou les parties prenantes responsables de la validation définitive du CDCF ainsi que le processus d’acceptation (souhaitez-vous un suivi formel des modifications, ajouter une liste de critères d’acceptabilité, des échéances afin de ne pas perturber le calendrier global du projet, un espace pour les signatures à la fin du document et le mode de transmission de l’approbation.
De la même manière, vous pouvez spécifier votre souhait d’établir un contrat supplémentaire pour y renseigner le budget, le rétroplanning, ou toutes autres clauses contractuelles (notamment pour le paiement et la clause de confidentialité).
Il est essentiel de conserver une copie du CDCF signé pour pouvoir facilement s’y référencer et avoir une traçabilité adéquate. Le CDCF a une véritable valeur juridique entre vous client et votre ou vos prestataires.
Si besoin, il est possible de joindre des documents supplémentaires en annexe du CDCF
L’ajout de documents en annexe permet de fournir un niveau supplémentaire de détail et de clarté pour les parties prenantes. Vous pouvez ajouter des éléments d’exemple de contenu ou d’inspiration graphiques, des spécifications techniques détaillées, l’arborescence du site, les maquettes si vous souhaitez les fournir, des données statistiques sur un site web existant ; tout élément qui vous semble pertinent pour la compréhension et la réalisation de votre projet.
Penser à bien identifier vos annexes en les numérotant, en apposant un titre, une date et un versionnage ; à la fois sur l’annexe en elle-même et dans la section du cahier des charges correspondante. Par exemple : “annexe 1 : Arborescence du site / version 1 / 18.10.23” et dans la section : “se référer à l’annexe 1 : Arborescence du site”.
Vous pouvez choisir de dématérialiser tout ou partie des annexes, dans ce cas, précisez comment les documents seront distribués et accessibles.
Pour conclure, en rédigeant votre cahier des charges fonctionnel, vous optimisez la réussite de la réalisation de la création ou de la refonte de votre site internet. Vous l’aurez compris, c’est un véritable support sur lequel se référer tout au long du projet et ce, pour l’ensemble des parties prenantes. Consultez notre article connexe qui aborde des thématiques différentes.
Comment obtenir un modèle de cahier des charges ?
L’Agence THRIVE a conscience que rédiger un CDCF s’avère être une tâche ardue. C’est pourquoi nous avons créé pour vous un exemple de cahier des charges que vous pouvez télécharger et compléter à votre guise.
Bien entendu, nous sommes à votre disposition pour répondre à vos questions et vous accompagner dans votre projet, n’hésitez pas à contacter Ugo ou Pierre.


